
Kali ini bC akan mengajak sharing cara membuat header blog kita, dengan menggunakan Adobe Photoshop CS3. Coba Perhatikan gambar di atas:
Langkah-langkahnya adalah sebagai berikut :
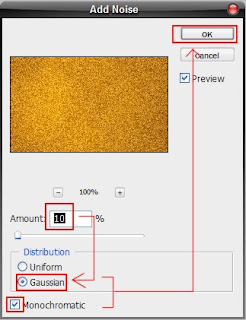
1. Buat file baru dengan ukuran canvas sesuai dengan ukuran ( dalam pixel )header dari blog kita. Pada Color Picker berikan warna untuk foreground = #f7ad0e, untuk background = #8c531b. Kemudian klik Filter ---Render --- Clouds . Kembali ke menu Filter --- Noise --- Add Noise. Berikan nilai Amount = 10 %, pada distributin klik button Gaussian , centang Monochromatic lalu klik OK.

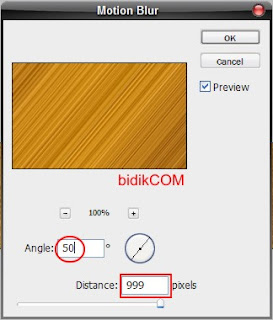
2. Kembali ke menu Filter arahkan mouse pada Blur --- Motion Blur. Berikan nilai Angle = 50 dan Distance = 999 pixels, kemudian klik OK.

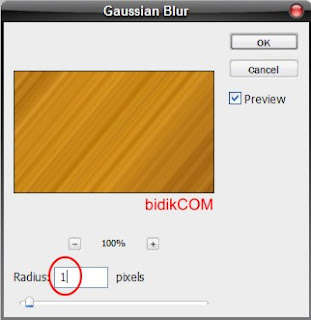
3. Masuk ke menu Filter arahkan mouse ke Blur lalu ke Gaussion Blur. Isikan Radius = 1 pixels, lalu klik OK.

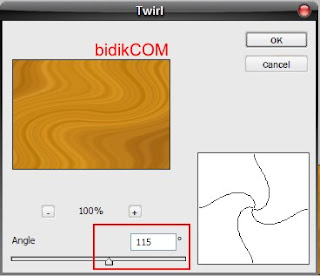
4. Kembali lagi ke menu Filter arahkan mouse ke Distort lalu ke Twirl lalu isikan nilai Angle = 115 dan klik OK.

5. Dengan “Ctrl + J “ buat duplikat Layer Background dan beri nama layer tersebut, missal DASAR 1. Double klik layer DASAR 1 agar jendela “Layer Style Dialog Box” muncul. Klik pada “ Bevel & Emboss “ dan biarkan setting nilainya sesuai aslinya (Default ). Kemudian buat duplikat layer dari DASAR – 1 dan berikan nama DASAR – 2.
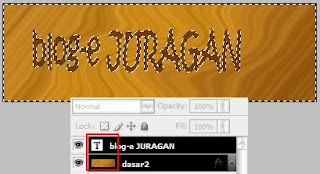
6. Sekarang kita akan membuat tulisan daripada judul blog kita, Aktifkan “ Horizontal Type Tool” dan ketikkan judul yang kita kehendaki. Kemudian atur besar kecilnya judul yang tentunya disesuaikan dengan bidang background. Setelah kita mengatur posisi Text sesuai dengan yang kita kehendaki , pilih layer Text dan layer Dasar 2 dengan menekan Ctrl lalu arahkan mouse pada layer tersebut dan klik layer keduanya. Dengan Ctrl + Shift + I , lalu klik pada posisi di kotak merah yang terlihat di gambar dibawah ini dengan tujuan untuk menyeleksi kedua buah layer tersebut.

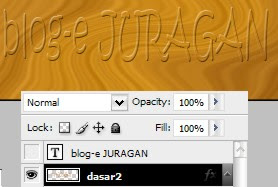
7. Tanpa menghilangkan tanda seleksi, klik layer Dasar 2 kemudian tekan Del pada keyboard. Kemudian hilangkan tanda seleksi dengan Ctrl + D, lalu klik Icon Mata pada layer Text. Lihat hasilnya pada gambar di bawah ini.

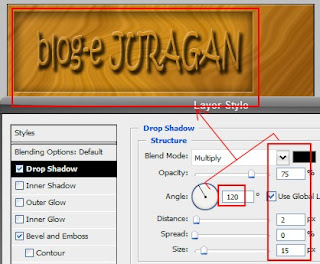
8. Sekarang aktifkan Layer Dasar 2, kemudian klik 2 kali untuk menampilkan jendela Layer Style. Pada Layer Style klik Drop Shadow dan aktifkan.
Berikan nilai pada Opacity = 80 %, Angle = 120 , Distance = 5 px, Spread = 18 %, Size = 5 px. Coba perhatikan hasilnya pada gambar dibawah ini.

9. Langkah selanjutnya kita aktifkan Layer Dasar 1, dengan mempergunakan Rectangular Marquee Tool (M) buat seleksi pada bidang Layer Dasar – 1 seolah-olah kita akan membuat bingkai tulisan.
Kemudian tekan tombol DEL pada keyboard, dan coba perhatikan hasilnya pada gambar berikut :


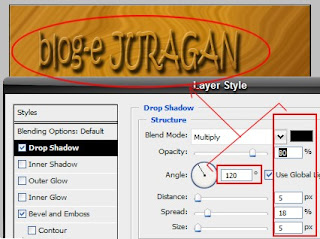
10. Masih di layer Dasar – 1, klik dua kali pada layer Dasar – 1 untuk menampilkan jendela Layer Style. Centang kotak Drop Shadow kemudian aktifikan dengan mengklik Drop Shadow. Berikan nilai Opacity = 75 %, Angle = 120 , Distance = 2 px, Spread = 0 % dan Sizez = 15 px.

11. Sekarang kita akan memberikan effek bingkai untuk gambar yang berada di samping title. Masih bekerja di layer Dasar – 1, buat seleksi dengan menggunakan Rectangular Marquee Tool, setelah itu pada menu Layer pilih New lalu pilih Layer Via Copy .


Demikian cara modifikasi Header dengan Adobe Photoshop CS3, semoga bermanfaat
Mengingat Loading daripada blog ini berat, saya membuat versi PDF dari tutorial ini dan dapat anda download di JURAGAN.


Wah, kamu klo maenan gini emang paling top deh... salut!!!
BalasHapusgimana kalo elo bikin karya2mu itu trus elo print yg gede... trus elo pajang dirumah... ntr kalo dah banyak... bikin pameran blogger maen photoshop..he..he...
BalasHapusblo-e juragan kayu ya..he3
BalasHapusmakin matang saja neh.. photoshop na boss
BalasHapus