
bC mencoba untuk menambah referensi dalam blog "Horor" ini dengan membuat "Bullet List Accordion Menu" yang saya pelajari dari sini. Dalam mempelajari cara membuat "Bullet List Accordion Menu" ini, dua kali saya gagal. Karena tutorialnya selain beringgris ria, pengetahuan tentang kode-kode html atau javascript bC dangkal sekali.
Alhamdulillah setelah mencoba dan mencoba ......... kemudian memodifikasi isi dari tiap item kategori akhirnya berhasil juga.
Kalau anda mempelajari dari sumbernya, tentu anda akan dihadapkan kumpulan kode dari "Bullet List Accordion Menu" yang sekilas ribet. Terutama cara menaruh kode-kodenya ke dalam blog kita. Untuk itu pengalaman menarik ini akan saya bagi ke rekan blogger yang belum mempunyai bentuk "Bullet List Accordion Menu" di Sidebarnya. Dengan tampilan bullet list accordion menu pada sidebar, tentu akan lebih menambah nilai bagi blog kita.
Langkah-langkahnya adalah sebagi berikut :
1. Login ke Blogger, kemudian masuk pada "edit Html".
2. Cari kode <head>
3. Copy kode di bawah ini dan paste dibawah kode <head>.
<script type="text/javascript" src="http://nataludin.googlepages.com/jquery-1.2.2..txt"></script>
<script type="text/javascript" src="http://nataludin.googlepages.com/ddaccordion.txt.txt">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/
</script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "expandable", //Shared CSS class name of headers group that are expandable contentclass: "categoryitems", //Shared CSS class name of contents group revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover collapseprev: true, //Collapse previous content (so only one open at any time)? true/false defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed) animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session? toggleclass: ["", "openheader"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["prefix", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs) animatespeed: "normal", //speed of animation: "fast", "normal", or "slow" oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing }, onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing }})
</script>
<style type="text/css">
.arrowlistmenu{width: 180px; /*width of accordion menu*/}
.arrowlistmenu .menuheader{ /*CSS class for menu headers in general (expanding or not!)
*/font: bold 14px Arial; color: white; background: black url(http://nataludin.googlepages.com/titlebar.png) repeat-x center left; margin-bottom: 10px; /*bottom spacing between header and rest of content*/text-transform: uppercase; padding: 4px 0 4px 10px; /*header text is indented 10px*/ cursor: hand; cursor: pointer;}
.arrowlistmenu .openheader{ /*CSS class to apply to expandable header when it's expanded*/ background-image: url(http://nataludin.googlepages.com/titlebar-active.png);}
.arrowlistmenu ul{ /*CSS for UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; margin-bottom: 8px; /*bottom spacing between each UL and rest of content*/}
.arrowlistmenu ul li{padding-bottom: 2px; /*bottom spacing between menu items*/}
.arrowlistmenu ul li a{color: #A70303; background: url(http://nataludin.googlepages.com/arrowbullet.png) no-repeat center left; /*custom bullet list image
*/ display: block; padding: 2px 0; padding-left: 19px; /*link text is indented 19px*/ text-decoration: none; font-weight: bold; border-bottom: 1px solid #dadada; font-size: 90%;}
.arrowlistmenu ul li a:visited{color: #A70303;}
.arrowlistmenu ul li a:hover{ /*hover state CSS*/ color: #A70303; background-color: #F3F3F3;} </style>
4. Kemudian simpan template anda.
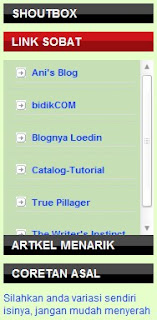
5. Langkah selanjutnya masuk ke "Tata Letak" kemudian ke "Elemen Halaman" dan tambahkan elemen halaman "HTML". Pada proses ini, sesuai dari sumber aslinya sebenarnya berisikan pautan link, namun saya mencoba untuk mengisikan "Shoutbox, Blogroll dan beberapa tautan link" sebagai contoh untuk memudahkan rekan-rekan.
6. Copy kode dibawah ini dan tambahkan ke elemen halaman HTML.
<div class="arrowlistmenu">
<h3 class="menuheader expandable">Shoutbox</h3>
<ul class="categoryitems">
<div style="height: auto;" class="bd">
<div class="fixed">
<p>
Ini tempat shoutbox anda
</p>
</div>
</div>
</ul>
<h3 class="menuheader expandable">Link Sobat</h3>
<ul class="categoryitems">
<div style="overflow: auto;background-color:#C7DFB5; margin: 0px auto; padding: 5px;font-size: 12px; height: 200px;width: 94%;text-align: left;">
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
</div>
</ul>
<h3 class="menuheader expandable">Artkel Menarik</h3>
<ul class="categoryitems">
<li><a href="Alamat Link" target="_blank">Nama artikel</a></li>
<li><a href="Alamat Link" target="_blank">Nama artikel</a></li>
</ul>
<h3 style="cursor: default" class="menuheader">Coretan Asal</h3>
<div>
Silahkan anda variasi sendiri isinya, jangan mudah menyerah
</div>
</div>
7. Simpan dan coba lihat hasilnya.
Untuk Shoutbox, Link sobat dan isinya silahkan anda ganti sesuai selera anda
Hasil daripada tutorial ini bisa anda lihat
Selamat mencoba.
Alhamdulillah setelah mencoba dan mencoba ......... kemudian memodifikasi isi dari tiap item kategori akhirnya berhasil juga.
Kalau anda mempelajari dari sumbernya, tentu anda akan dihadapkan kumpulan kode dari "Bullet List Accordion Menu" yang sekilas ribet. Terutama cara menaruh kode-kodenya ke dalam blog kita. Untuk itu pengalaman menarik ini akan saya bagi ke rekan blogger yang belum mempunyai bentuk "Bullet List Accordion Menu" di Sidebarnya. Dengan tampilan bullet list accordion menu pada sidebar, tentu akan lebih menambah nilai bagi blog kita.
Langkah-langkahnya adalah sebagi berikut :
1. Login ke Blogger, kemudian masuk pada "edit Html".
2. Cari kode <head>
3. Copy kode di bawah ini dan paste dibawah kode <head>.
<script type="text/javascript" src="http://nataludin.googlepages.com/jquery-1.2.2..txt"></script>
<script type="text/javascript" src="http://nataludin.googlepages.com/ddaccordion.txt.txt">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/
</script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "expandable", //Shared CSS class name of headers group that are expandable contentclass: "categoryitems", //Shared CSS class name of contents group revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover collapseprev: true, //Collapse previous content (so only one open at any time)? true/false defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed) animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session? toggleclass: ["", "openheader"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["prefix", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs) animatespeed: "normal", //speed of animation: "fast", "normal", or "slow" oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing }, onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing }})
</script>
<style type="text/css">
.arrowlistmenu{width: 180px; /*width of accordion menu*/}
.arrowlistmenu .menuheader{ /*CSS class for menu headers in general (expanding or not!)
*/font: bold 14px Arial; color: white; background: black url(http://nataludin.googlepages.com/titlebar.png) repeat-x center left; margin-bottom: 10px; /*bottom spacing between header and rest of content*/text-transform: uppercase; padding: 4px 0 4px 10px; /*header text is indented 10px*/ cursor: hand; cursor: pointer;}
.arrowlistmenu .openheader{ /*CSS class to apply to expandable header when it's expanded*/ background-image: url(http://nataludin.googlepages.com/titlebar-active.png);}
.arrowlistmenu ul{ /*CSS for UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; margin-bottom: 8px; /*bottom spacing between each UL and rest of content*/}
.arrowlistmenu ul li{padding-bottom: 2px; /*bottom spacing between menu items*/}
.arrowlistmenu ul li a{color: #A70303; background: url(http://nataludin.googlepages.com/arrowbullet.png) no-repeat center left; /*custom bullet list image
*/ display: block; padding: 2px 0; padding-left: 19px; /*link text is indented 19px*/ text-decoration: none; font-weight: bold; border-bottom: 1px solid #dadada; font-size: 90%;}
.arrowlistmenu ul li a:visited{color: #A70303;}
.arrowlistmenu ul li a:hover{ /*hover state CSS*/ color: #A70303; background-color: #F3F3F3;} </style>
4. Kemudian simpan template anda.
5. Langkah selanjutnya masuk ke "Tata Letak" kemudian ke "Elemen Halaman" dan tambahkan elemen halaman "HTML". Pada proses ini, sesuai dari sumber aslinya sebenarnya berisikan pautan link, namun saya mencoba untuk mengisikan "Shoutbox, Blogroll dan beberapa tautan link" sebagai contoh untuk memudahkan rekan-rekan.
6. Copy kode dibawah ini dan tambahkan ke elemen halaman HTML.
<div class="arrowlistmenu">
<h3 class="menuheader expandable">Shoutbox</h3>
<ul class="categoryitems">
<div style="height: auto;" class="bd">
<div class="fixed">
<p>
Ini tempat shoutbox anda
</p>
</div>
</div>
</ul>
<h3 class="menuheader expandable">Link Sobat</h3>
<ul class="categoryitems">
<div style="overflow: auto;background-color:#C7DFB5; margin: 0px auto; padding: 5px;font-size: 12px; height: 200px;width: 94%;text-align: left;">
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
<li><a href="alamat link teman" target="_blank">Nama Link</a></li>
</div>
</ul>
<h3 class="menuheader expandable">Artkel Menarik</h3>
<ul class="categoryitems">
<li><a href="Alamat Link" target="_blank">Nama artikel</a></li>
<li><a href="Alamat Link" target="_blank">Nama artikel</a></li>
</ul>
<h3 style="cursor: default" class="menuheader">Coretan Asal</h3>
<div>
Silahkan anda variasi sendiri isinya, jangan mudah menyerah
</div>
</div>
7. Simpan dan coba lihat hasilnya.
Untuk Shoutbox, Link sobat dan isinya silahkan anda ganti sesuai selera anda
Hasil daripada tutorial ini bisa anda lihat
Selamat mencoba.


Thanks tutorialnya mas. Bahkan di tutorialpun nama blogku ikut nangkring he..he..
BalasHapuswah keren juga hasilnya boss.. sip
BalasHapusiya neh sy jg mau ikutan ptr.. bocoran emang udah dapat berapa neh... kapan2 sy mau ym man ttg ini.. bolehkan.. heueheuehu
boleh dunk.... ilmu khan harus ditularkan, rejeki harus dibagi-bagi....ntul ndak???
BalasHapuskeren2. kapan2 boleh di coba.
BalasHapus