Bosan dengan tampilan Read more yang ada pada tampilan blog ini, saya mencoba memodifikasinya dengan tampilan image yang saya buat dengan adobe photoshop. Dan jika anda pernah download template hasil modifikasi minima yang saya beri nama "Thirteen Mag Blogger Template", maka tidak ada salahnya trik yang saya tulis dibawah ini dipraktekkan.
Pada Edit html, cari kode dibawah ini :
]]></b:skin>
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
.... dst ( bagian ini tidak saya jelaskan)
.post {
width: 400px;
float: left;
}
.... dst ( bagian ini tidak saya jelaskan)
</b:if>
</style>
Nah, pada bagian .post tambahkan position: relative, sehingga setelah ditambahkan susunannya akan menjadi seperti dibawah ini :
.post {
width: 400px;
position: relative;
float: left;
}
Kemudian tambahkan kode berikut ini , sebelum kode </b:if>
#showlink a {position: absolute; left:290px; padding-top:20px; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBPniH-K49uW7_I55lPHKOSN6RS9D32Q0UolIB-E0jJ4ZBujxWRKlVoKN3axAZHkjVnjAW_m2GImDZZAH-iOrun9pN04Qtlgy04XGWy9muuU-jyuSfMtP5dEJa4RY5HHMWuJeXhbVc3gXf/s1600/selanjutnya.png) no-repeat; height:30px; width:100px; padding:0 0 0 0;}
#showlink a:hover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPUGX2Moa1hLa7zDUqPWXaGePOa2uSINT4_X5DHLLdwc-yF6X1FAQ50c462A_wm5CbJlznUMTpx4FLxq5CFQMUlb5p7NDceAin2mBCC-kBkltbV7cajuYmLsnzFzOoEF2JwtW2WtRjsX9S/s1600/selanjutnya2.png) no-repeat;}
Simpan dulu template yang telah diubah, kemudian centang Expand Widget Templates dan cari kode dibawah ini :
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»  read more</a></span>
Ganti kode diatas dengan kode dibawah ini :
<span id='showlink'><a expr:href='data:post.url'/></a></span>
Klik pratinjau dulu untuk memastikan hasilnya baru kemudian simpan template yang telah diubah.
Untuk masalah gambar, silahkan dibuat sesuai selera yang penting ukuran gambar adalah 30 X 100px.
Dengan tampilan Readmore yang sekarang, blog ini terasa beda. Harapan saya, semoga bagi pengguna template "Thirteen Mag Blogger Template" semoga sukses mengganti readmore anda.
Tampilkan postingan dengan label Modifikasi Minima. Tampilkan semua postingan
Tampilkan postingan dengan label Modifikasi Minima. Tampilkan semua postingan
11 November 2010
10 Maret 2010
Review: Magazine 2010 untuk BLOGGER
Sebelumnya saya pernah posting artikel tentang pengalaman saya dalam mengamati Create an Image Rotator with Description pada blog ini. Dari hasil penerapan ke MINIMA, akhirnya disamping berhasil, saya pun juga telah memodifikasi MINIMA BLOGGER yang menggunakan Image Rotator With Description pada homepage.

 Dalam posting ini saya hanya mencoba mereview hasil dari modifikasi MINIMA yang saya beri nama MAGAZINE 2010. Berikut ini adalah spesifikasi dari MAGAZINE 2010 untuk Blogger.
Dalam posting ini saya hanya mencoba mereview hasil dari modifikasi MINIMA yang saya beri nama MAGAZINE 2010. Berikut ini adalah spesifikasi dari MAGAZINE 2010 untuk Blogger.
1. Bagian Header terdiri dari dua kolom, untuk kolom kiri seperti biasa digunakan sebagai TITLE blog. Sedangkan pada bagian kanan sebagai wadah dari Iklan. Yang unik disini adalah saya memasang kode Scrolling Box, sehingga iklan yang akan ditambahkan tidak hanya satu iklan. Ukuran kelebaran iklan maksimal 468 px hingga 480 px, untuk ukuran tinggi tidak ada masalah. Dengan kemampuan Adobe Photoshop yang tidak seberapa, saya mencoba mendesain background dari header sedemikian rupa, sehingga apabila iklan digulirkan akan terlihat tulisan BLOGGER pada background kotak iklan. Sebenarnya saya mau menambahkan kode filter: alpha pada header kanan, namun kuatir diprotes sama pihak advertise. Jadi intinya anda dapat memajang iklan, entah iklan dari PTC maupun adsense di bagian ini.
2. Menu horizontal dengan CSS menampilkan menu sederhana dengan penambahan Tags Bookmark Label dan kotak pencarian.
3. Image Rotator with Description yang dapat digunakan untuk menampilkan review singkat baik dari artikel baru kita maupun untuk memajang iklan anda. Dalam pembuatan Image Rotator with description ini, perlu disiapkan 2 gambar dengan ukuran yang berbeda.
Untuk gambar utama berukuran 318px X 250px sedangkan untuk thumbnail ukurannya adalah 50px X 38px. Pada bagian ini kita menggunakan jQuery JavaScript Library v1.3.2 yang diterapkan langsung dalam edit HTML Blogger.
4. Penambahan tiga kolom dibawah Main-wrapper sekaligus dengan Judul Item, disini kita bisa menambahkan beberapa info penting yang terkait dengan isi blog kita maupun info lain sebagai pendukung blog yang kita kelola.
5. Dua kolom yang sengaja saya buat untuk Clip Video, namun pada bagian ini dapat disesuaikan dengan kebutuhan.
6. Penambahan button bullet untuk mempercantik tampilan item link pada sidebar li maupun lowbar li.
Untuk sementara model Magazine 2010 ini belum dapat saya luncurkan, mengingat masih dalam tahap modifikasi.
Jika penasaran dengan tampilan Magazine 2010 untuk blogger, silahkan kunjungi demonya.
Klik DISINI.

 Dalam posting ini saya hanya mencoba mereview hasil dari modifikasi MINIMA yang saya beri nama MAGAZINE 2010. Berikut ini adalah spesifikasi dari MAGAZINE 2010 untuk Blogger.
Dalam posting ini saya hanya mencoba mereview hasil dari modifikasi MINIMA yang saya beri nama MAGAZINE 2010. Berikut ini adalah spesifikasi dari MAGAZINE 2010 untuk Blogger.1. Bagian Header terdiri dari dua kolom, untuk kolom kiri seperti biasa digunakan sebagai TITLE blog. Sedangkan pada bagian kanan sebagai wadah dari Iklan. Yang unik disini adalah saya memasang kode Scrolling Box, sehingga iklan yang akan ditambahkan tidak hanya satu iklan. Ukuran kelebaran iklan maksimal 468 px hingga 480 px, untuk ukuran tinggi tidak ada masalah. Dengan kemampuan Adobe Photoshop yang tidak seberapa, saya mencoba mendesain background dari header sedemikian rupa, sehingga apabila iklan digulirkan akan terlihat tulisan BLOGGER pada background kotak iklan. Sebenarnya saya mau menambahkan kode filter: alpha pada header kanan, namun kuatir diprotes sama pihak advertise. Jadi intinya anda dapat memajang iklan, entah iklan dari PTC maupun adsense di bagian ini.
2. Menu horizontal dengan CSS menampilkan menu sederhana dengan penambahan Tags Bookmark Label dan kotak pencarian.
3. Image Rotator with Description yang dapat digunakan untuk menampilkan review singkat baik dari artikel baru kita maupun untuk memajang iklan anda. Dalam pembuatan Image Rotator with description ini, perlu disiapkan 2 gambar dengan ukuran yang berbeda.
Untuk gambar utama berukuran 318px X 250px sedangkan untuk thumbnail ukurannya adalah 50px X 38px. Pada bagian ini kita menggunakan jQuery JavaScript Library v1.3.2 yang diterapkan langsung dalam edit HTML Blogger.
4. Penambahan tiga kolom dibawah Main-wrapper sekaligus dengan Judul Item, disini kita bisa menambahkan beberapa info penting yang terkait dengan isi blog kita maupun info lain sebagai pendukung blog yang kita kelola.
5. Dua kolom yang sengaja saya buat untuk Clip Video, namun pada bagian ini dapat disesuaikan dengan kebutuhan.
6. Penambahan button bullet untuk mempercantik tampilan item link pada sidebar li maupun lowbar li.
Untuk sementara model Magazine 2010 ini belum dapat saya luncurkan, mengingat masih dalam tahap modifikasi.
Jika penasaran dengan tampilan Magazine 2010 untuk blogger, silahkan kunjungi demonya.
Klik DISINI.
07 Maret 2010
Create an Image Rotator with Description
Sungguh sangat dan sangat dan sangat penasaran saya mengikuti tutorial yang ada di http://designm.ag/tutorials/image-rotator-css-jquery, betapa tidak saat saya mempelajari tutorial ini ternyata tidak yang semudah saya bayangkan. Banyak bagian-bagian penting yang tidak dijabarkan disini, baik itu ukuran gambar, javascript yang digunakan tidak disebutkan dan image yang digunakan sebagai background juga tidak disebutkan disini. Pantas saja saat membaca komentar dari tutorial ini banyak yang belum paham, termasuk diriku..he..eh...aku khan soal gini-gitu GOBLOK banget.

Tapi, hal ini justru membuat aku penasaran dan.. hasilnya... Alhamdulillah berhasil dan justru memberikan aku inspirasi untuk memodifikasi MINIMA
Semula saya mencoba menerapkan tutorial ini pada template jadi, dimana pada template tersebut telah aku tanamkan kode jQuery JavaScript Library v1.3.2. Hasilnya justru template amburadul. Saya sampai mumet berkutat dalam penerapan tutorial ini.
Dalam pikiran saya... ini aku yang goblog bener atau emang tutorialnya yang tidak benar. AH.... kalau seseorang sudah berani menyuguhkan tutorial saya yakin pasti sudah terpikir olehnya bahwa tutorial ini pasti bisa diterapkan.... itu yang terbersit dalam benakku. Aku tidak boleh putus asa, aku manfaatkan tool View dari Firefox untuk melihat kode-kodenya....eh... ternyata aku dapatkan juga sama ... namun dari sini mulai terkuak ukuran image maupun javascript yang digunakan, hanya saja image dari button collapse yang tidak bisa terdeteksi. Aku hampir putus asa... tiba-tiba aku teringat MINIMA... yach!!! kenapa tidak MINIMA yang aku jadikan sasaran.
Melotot demi melotot akhirnya....akhirnya....... BERHASILLLLLLLLLLLLLL!
Nach karena tutorial ini berhasil aku cari rahasianya, aku sekalian mencoba memodifikasi minima ini...
Aku masih 20 % memodifikasi minima dengan Image Rotator with Description, karena memang awal tujuannya khan mencoba menerapkan Tutorial yang aku dapat ke dunia BLOGGER kesayanganku (Soal-le gratis..he..he... maklum ndak mampu beli domain apalagi sewa hosting...boro..... boro, ngenet aja numpang..ha..ha.ha.. ketahuan boroknya )
Disini saya hanya ingin sharing saja... ntar kalau kelar aku akan berikan tutorial ini termasuk model templatenya bila nanti sudah maksimal kemampuanku memodifikasinya.
Untuk melihat tampilan dari IMAGE ROTATOR WITH DESCRIPTION klik DISINI.
Jika anda penasaran ingin mencoba seperti saya... silahkan kunjungi Tutorial dalam bahasa inggris di link yang aku berikan di atas.

Tapi, hal ini justru membuat aku penasaran dan.. hasilnya... Alhamdulillah berhasil dan justru memberikan aku inspirasi untuk memodifikasi MINIMA
Semula saya mencoba menerapkan tutorial ini pada template jadi, dimana pada template tersebut telah aku tanamkan kode jQuery JavaScript Library v1.3.2. Hasilnya justru template amburadul. Saya sampai mumet berkutat dalam penerapan tutorial ini.
Dalam pikiran saya... ini aku yang goblog bener atau emang tutorialnya yang tidak benar. AH.... kalau seseorang sudah berani menyuguhkan tutorial saya yakin pasti sudah terpikir olehnya bahwa tutorial ini pasti bisa diterapkan.... itu yang terbersit dalam benakku. Aku tidak boleh putus asa, aku manfaatkan tool View dari Firefox untuk melihat kode-kodenya....eh... ternyata aku dapatkan juga sama ... namun dari sini mulai terkuak ukuran image maupun javascript yang digunakan, hanya saja image dari button collapse yang tidak bisa terdeteksi. Aku hampir putus asa... tiba-tiba aku teringat MINIMA... yach!!! kenapa tidak MINIMA yang aku jadikan sasaran.
Melotot demi melotot akhirnya....akhirnya....... BERHASILLLLLLLLLLLLLL!
Nach karena tutorial ini berhasil aku cari rahasianya, aku sekalian mencoba memodifikasi minima ini...
Aku masih 20 % memodifikasi minima dengan Image Rotator with Description, karena memang awal tujuannya khan mencoba menerapkan Tutorial yang aku dapat ke dunia BLOGGER kesayanganku (Soal-le gratis..he..he... maklum ndak mampu beli domain apalagi sewa hosting...boro..... boro, ngenet aja numpang..ha..ha.ha.. ketahuan boroknya )
Disini saya hanya ingin sharing saja... ntar kalau kelar aku akan berikan tutorial ini termasuk model templatenya bila nanti sudah maksimal kemampuanku memodifikasinya.
Untuk melihat tampilan dari IMAGE ROTATOR WITH DESCRIPTION klik DISINI.
Jika anda penasaran ingin mencoba seperti saya... silahkan kunjungi Tutorial dalam bahasa inggris di link yang aku berikan di atas.
01 Maret 2010
BC-Magazine Blogger 2010
Tak puas dengan modifikasi minima (Grid Minima Blogger 2010) dengan sistem Grid, justru kali ini sasaran modifikasi saya adalah template yang saya gunakan sebagai tempat nongkrong bidikCOM.

Modifikasi kali ini hanya mengganti warna, Menu navigasi dan menambahkan Sliding Slide.
Penerapan jQuery maupun javascript lainnya langsung di edit HTML, jadi tidak menggunakan jasa hosting lain.
Jadi dalam dua pekan ini saya sudah memodifikasi 2 template untuk komunitas Blogger. Mengingat Grid Minima Blogger 2010 sudah tuntas namun belum sempat saya kirim ke bCOMStudio (Blog khusus nongkrong hasil modifikasi saya), mumpung otak tidak puyeng saya segera menuangkan ide-ide GOBLOK saya dalam ruang edit HTML Blogger kesayangan kita.
Kemungkinan dua template ini akan segera saya luncurkan, setelah tutorial cara install template ini selesai saya buat...
Penasaran, coba tengok DEMO-nya.

Modifikasi kali ini hanya mengganti warna, Menu navigasi dan menambahkan Sliding Slide.
Penerapan jQuery maupun javascript lainnya langsung di edit HTML, jadi tidak menggunakan jasa hosting lain.
Jadi dalam dua pekan ini saya sudah memodifikasi 2 template untuk komunitas Blogger. Mengingat Grid Minima Blogger 2010 sudah tuntas namun belum sempat saya kirim ke bCOMStudio (Blog khusus nongkrong hasil modifikasi saya), mumpung otak tidak puyeng saya segera menuangkan ide-ide GOBLOK saya dalam ruang edit HTML Blogger kesayangan kita.
Kemungkinan dua template ini akan segera saya luncurkan, setelah tutorial cara install template ini selesai saya buat...
Penasaran, coba tengok DEMO-nya.
25 Februari 2010
Grid Minima Blogger 2010
Suatu kebanggaan tersendiri bila kita dapat membuat sebuah karya yang bisa digunakan oleh orang lain, walaupun disini saya hanya sekedar memodifikasi dari MINIMA Blogger yang sederhana menjadi sebuah template dalam bentuk MAGAZINE.
Berawal dari chatting dengan sorang sobat lewat Facebook, beliau ingin mempunyai template yang mirip-mirip dengan template yang diidam-idamkan namun tidak ada link untuk mendownloadnya (menurut saya dia tidak tahu dimana harus mendownload template tersebut).
Aku langsung menuju ke URL demonya dan mencoba mengintip lewat toolbar VIEW kemudian masuk ke PAGE SOURCE, kemudian tampilan itu aku COPAS dalam NOTEPAD.. aku pelajari dan mulailah aku mencoba melirik minima sebagai bahan untuk dasar modifikasi. Dalam modifikasi ini aku menggunakan perpaduan antara GRID dan Teori ASAL JADI.... maklum aku khan BLOGGER GOBLOG.

Karena aku ndak pinter cropping gambar secara utuh, jadi bila penasaran silahkan kunjungi demonya DISINI.
Kerjaan ini baru 75 %, nanti setelah selesai segera mengisi bCOMStudio dan rekan-rekan yang sudi mampir disini dapat mendownloadnya.
Rencananya saya juga akan membuat ebook panduan bagaimana cara memodifikasi template ini termasuk penerapan GRID pada minima Blogger.
Jika anda ada masukkan, silahkan isikan di kotak komentar yang jaraknya tidak ada satu kilo dari posting ini.
Berawal dari chatting dengan sorang sobat lewat Facebook, beliau ingin mempunyai template yang mirip-mirip dengan template yang diidam-idamkan namun tidak ada link untuk mendownloadnya (menurut saya dia tidak tahu dimana harus mendownload template tersebut).
Aku langsung menuju ke URL demonya dan mencoba mengintip lewat toolbar VIEW kemudian masuk ke PAGE SOURCE, kemudian tampilan itu aku COPAS dalam NOTEPAD.. aku pelajari dan mulailah aku mencoba melirik minima sebagai bahan untuk dasar modifikasi. Dalam modifikasi ini aku menggunakan perpaduan antara GRID dan Teori ASAL JADI.... maklum aku khan BLOGGER GOBLOG.
Dari hasil modifikasi ini lahirlah sebuah template ala BLOGGER GOBLOG mirip saya... (Emang saya) GRID MINIMA BLOGGER 2010. Seperti biasa aku membagi-bagi template minima yang sudah halus jadi ancur ndak karuan... dan hasilnya seperti gambar dibawah ini :

Karena aku ndak pinter cropping gambar secara utuh, jadi bila penasaran silahkan kunjungi demonya DISINI.
Kerjaan ini baru 75 %, nanti setelah selesai segera mengisi bCOMStudio dan rekan-rekan yang sudi mampir disini dapat mendownloadnya.
Rencananya saya juga akan membuat ebook panduan bagaimana cara memodifikasi template ini termasuk penerapan GRID pada minima Blogger.
Jika anda ada masukkan, silahkan isikan di kotak komentar yang jaraknya tidak ada satu kilo dari posting ini.
11 Februari 2010
Template Blogger 2010
Sebenarnya aku bingung mau memberi nama apa tentang template ini, habis beberapa hari ini mencoba menerapkan sistem penulisan Javascript langsung dalam template... ndak jadi-jadi. Akhirnya dengan sak kepenak-ke dhewek aku sebut saja Mbulet blog.
Masih seperti biasanya, aku mencoba memodifikasi template MINIMA kemudian dengan memperhatikan beberapa template yang beredar saat ini, saya mencoba menerapkannya ke dalam template minima ini.
Mbulet blog sebenarnya terdiri dari dua kolom, namun karena aku mencoba memodifikasi agar terkesan multikolom maka aku tambahkan modifikasi dari html-nya.
Pada ruang Home Page, semua posting terakhir akan tampil penuh sedangkan posting kedua dan seterusnya ( tergantung kita format berapa tampilan postingannya ) secara otomatis akan menempatkan diri di kolom tengah. Jadi untuk kolom ini tidak bisa ditambahkan widget, sedangkan pada bagian sidebar dapat dipasang widget suka-suka kita.
Yang perlu diperhatikan dalam penggunaan template ini.
1. Pada bagian posting pertama, untuk tinggi ruang apabila panjang artikel melebihi 1500px, maka kita harus merubah ukuran Height secara manual. Untuk mengubah ukuran height, coba perhatikan bagian ini :
#first{
width: 530px;
height: 1500px;
margin: 0px 15px 10px 0px;
padding:0px;
float:left;
background: #111;
border: 1px solid #1b1b1b;
clear:both
}
Ukuran 1500px saya anggap standart, apabila pada bagian ini tidak saya tambahkan maka apabila artikel pada posting terakhir terlalu pendek maka tampilan cuplikan posting kedua dan seterusnya akan berada di bawah posting pertama bahkan terkesan berantakan.
Ukuran bisa ditambah sesuai dengan panjang artikel.
2. Tentu saja kita ingin menambahkan iklan di dalam ruang posting pertama, maka coba perhatikan kode dibawah ini : ( centang Expand Template Widget )
<div class='first-body'>
<p><data:post.body/></p>
</div>
Untuk menambahkan kode iklan anda, silahkan perhatikan kode dibawah ini :
<div class='first-body'>
<p><data:post.body/>...... Tambahkan kode anda disini.......</p>
</div>
3. Apabila artikel yang ditulis tidak bergambar, jika artikel ini nantinya akan menjadi artikel kedua dan seterusnya maka gambar akan secara otomatis diisi gambar yang sudah saya setting. Untuk merubah tampilan gambar tersebut, coba perhatikan kode dibawah ini
.......dst.......
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px !important;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAT-RRC13jf9SVEkbTm6EFgN1qlbcMn75hyDXpFxBk-6ubCJnHayLedZkDv7keQTiXH-ZZNdNCkdDRpgUEm_69D_yyYpfL-QVrR12OaQyMLhskRTLQ7cFvK2o2_gTJk5VnvwbUBDzHaoaz/s320/logo-nyar-bcom.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/>
........dst......
Silahkan ubah URL berwarna merah dengan Url image yang anda punyai.
Jika ada waktu anda bisa menyempatkan untuk melihat demonya di SINI.
Untuk download, anda bisa berkunjung ke bCOMstudio, tempat dimana saya mengompulir hasil modifikasi template.
Mbulet blog sebenarnya terdiri dari dua kolom, namun karena aku mencoba memodifikasi agar terkesan multikolom maka aku tambahkan modifikasi dari html-nya.
Pada ruang Home Page, semua posting terakhir akan tampil penuh sedangkan posting kedua dan seterusnya ( tergantung kita format berapa tampilan postingannya ) secara otomatis akan menempatkan diri di kolom tengah. Jadi untuk kolom ini tidak bisa ditambahkan widget, sedangkan pada bagian sidebar dapat dipasang widget suka-suka kita.
Yang perlu diperhatikan dalam penggunaan template ini.
1. Pada bagian posting pertama, untuk tinggi ruang apabila panjang artikel melebihi 1500px, maka kita harus merubah ukuran Height secara manual. Untuk mengubah ukuran height, coba perhatikan bagian ini :
#first{
width: 530px;
height: 1500px;
margin: 0px 15px 10px 0px;
padding:0px;
float:left;
background: #111;
border: 1px solid #1b1b1b;
clear:both
}
Ukuran 1500px saya anggap standart, apabila pada bagian ini tidak saya tambahkan maka apabila artikel pada posting terakhir terlalu pendek maka tampilan cuplikan posting kedua dan seterusnya akan berada di bawah posting pertama bahkan terkesan berantakan.
Ukuran bisa ditambah sesuai dengan panjang artikel.
2. Tentu saja kita ingin menambahkan iklan di dalam ruang posting pertama, maka coba perhatikan kode dibawah ini : ( centang Expand Template Widget )
<div class='first-body'>
<p><data:post.body/></p>
</div>
Untuk menambahkan kode iklan anda, silahkan perhatikan kode dibawah ini :
<div class='first-body'>
<p><data:post.body/>...... Tambahkan kode anda disini.......</p>
</div>
3. Apabila artikel yang ditulis tidak bergambar, jika artikel ini nantinya akan menjadi artikel kedua dan seterusnya maka gambar akan secara otomatis diisi gambar yang sudah saya setting. Untuk merubah tampilan gambar tersebut, coba perhatikan kode dibawah ini
.......dst.......
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px !important;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAT-RRC13jf9SVEkbTm6EFgN1qlbcMn75hyDXpFxBk-6ubCJnHayLedZkDv7keQTiXH-ZZNdNCkdDRpgUEm_69D_yyYpfL-QVrR12OaQyMLhskRTLQ7cFvK2o2_gTJk5VnvwbUBDzHaoaz/s320/logo-nyar-bcom.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/>
........dst......
Silahkan ubah URL berwarna merah dengan Url image yang anda punyai.
Jika ada waktu anda bisa menyempatkan untuk melihat demonya di SINI.
Untuk download, anda bisa berkunjung ke bCOMstudio, tempat dimana saya mengompulir hasil modifikasi template.
11 Juni 2009
Memadukan Spoiler di Blogger Template

Sudah lama saya tidak otak-atik template, akhirnya kali ini saya mencoba memodifikasi minima dengan hasilnya adalah Spoiler Minima Template.
Mengapa saya sebut Spoiler Minima Template, karena di dalam Spoiler Minima Template ini terpasang sistem spoiler yang aku terapkan pada kolom dibawah navigasi menu. Apa sih Spoiler itu ? Anda bisa mengetahuinya di bCOMStudio, termasuk mendowload template tersebut.
Spoiler Minima Template ini sederhana, karena hanya terdiri dari dua kolom. Meskipun sederhana, tapi tidak boleh dipandang sebelah mata... apalagi dipandang dengan mata bathin.
Bagaimana saya menerapkan Spoiler ini pada Spoiler Minima Template, berikut penjelasannya :
(sebaiknya coba pada template baru dengan template minima dan ukuran width: 750px )
Langkah awal saya menambahkan dua buah kolom dibawah navigasi menu/ header atau di atas Content Wrapper.
Saya menambahkan kode berikut :
/* -- kotak dhukur -- */
#kotak {
width:750px;
clear:both;
margin:0 auto;
float:left;
padding: 10px 0;
color:#ffffff;
background:#434741;
border-top:#ffffff;
border-bottom:#ffffff;
}
#kotak a:link {
color:#006699;
text-decoration:none;
}
#kotak a:hover {
color:#c06000;
text-decoration:underline;
}
#kotak a:visited {
color:#808080;
text-decoration:none;
}
#kotak h2 {
color:#000000;
padding:10px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #333;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#kotak ul {
padding:0;
margin:0;
color:#333;
}
#kotak ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background: url(&quot;https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNcus6vrktn3YwPsfUG5f60CXMavSqZT9E2ireJaVS21bBVBzyv6NRQX0J-Ny2s-pZOFfp-KtZ9yWTrWUOcKchEh0VEcakHns9xhTU0E5He2XjbDW_3w_e4hdI8w2BGn0B_3xJq3D28ME/s144/Arrobblue.png&quot;) no-repeat 0px .17em; padding-left:17px;
margin-top:2px;
}
#kotak1 {
width:300px;
float:left;
padding-left:10px;
}
#kotak2 {
width:390px;
float:left;
padding:0 10px 0 10px;
border-left: 2px solid #ffffff;
}
Kemudian saya menambahkan kode berikut, di atas kode : <div id='main-wrapper'>
<div id='kotak'>
<b:section class='kotak' id='kotak1' preferred='yes'/>
<b:section class='kotak' id='kotak2' preferred='yes'/>
</div>
Kemudian saya menerapkan kode spoiler pada kode di atas, seperti ini :
<div id='kotak'>
<div><div style="margin: 5px;">
<div class="bigfont" style="margin-bottom: 2px;"><input value="Show" style="margin: 0px; padding: 0px; width: 60px; " onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" type="button">
</div>
<div class="alt2" style="border: 0px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
<b:section class='kotak' id='kotak1' preferred='yes'/>
<b:section class='kotak' id='kotak2' preferred='yes'/>
</div></div></div></div>
</div>
Kata Show maupun Hide bisa dirubah sesuai keinginan.
Bila anda ingin mendowload daripada template ini, silahkan kunjungi bCOMStudio.
Pada demo template, anda juga bisa mencoba alunan musik berikut link downloadnya pada sidebar.
(Pesan Singkat : Pada template bCOMStudio telah saya terapkan kombinasi link iklan, jadi sebelum anda masuk ke URL sebenarnya, anda terlebih dahulu disodori halaman iklan. he..he..he.... saran saya diklik iklanya, biar bidikCOM dapat dollar....... wik, bCom ... malu-maluin....... )
DEMO
14 Februari 2009
Design Magazine BLogger
Setelah berhasil dalam obrak-abrik Minima yang mana tutorialnya sudah saya posting dalam 4 (empat) tahapan yaitu : Prosedure Modifikasi Minima bag I s/d IV (dapat diikuti pada Sidebar blog ini), kali ini saya mencoba obrak-abrik MINIMA Blogger lagi.
Pada modifikasi kali ini, saya mencoba membagi bagian MAIN menjadi Empat Kolom yang meliputi Main Left (bagian posting), Featured, Main Right I dan II. Pada bagian footer saya bagi menjadi tiga bagian yang saya modifikasi untuk menampilkan gadget Bloglist.
Modifikasi ini masih terus saya kembangkan, agar nantinya bisa didownload oleh rekan-rekan blogger sekaligus sumbangan saya bagi perbendaharaan Template Blogger.
Dan apabila nantinya berhasil, tentu Insya Allah saya akan mencoba membagi Tips modifikasi secara Sharing dengan membuat tuturialnya.
Dukungan dari rekan-rekan blogger saya harapkan
DEMO LIVE
Pada modifikasi kali ini, saya mencoba membagi bagian MAIN menjadi Empat Kolom yang meliputi Main Left (bagian posting), Featured, Main Right I dan II. Pada bagian footer saya bagi menjadi tiga bagian yang saya modifikasi untuk menampilkan gadget Bloglist.
Modifikasi ini masih terus saya kembangkan, agar nantinya bisa didownload oleh rekan-rekan blogger sekaligus sumbangan saya bagi perbendaharaan Template Blogger.
Dan apabila nantinya berhasil, tentu Insya Allah saya akan mencoba membagi Tips modifikasi secara Sharing dengan membuat tuturialnya.
Dukungan dari rekan-rekan blogger saya harapkan
DEMO LIVE
06 Februari 2009
Header animation with A. Photoshop CS3
Sharing kali ini akan membahas bagaimana membuat Animasi Header pada Prosedur Modifikasi Minima yang diberi judul "Edel2XMinima". Tentu disini saya menggunakan Adobe Photoshop CS3 yang saya rasa aplikasi ini sudah banyak dikenal.
1. Buat file baru dengan ukuran 470px X 100 px dengan background transparan, sesuai kelebaran dari pada ruang Headerleft pada modifikasi Minima menjadi Magazine "Edel2XMinima" Blogger. Buat dua buah layer dimana untuk layer 1 berfungsi sebagai background transparan.
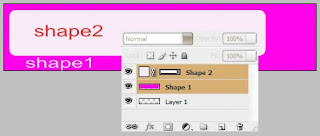
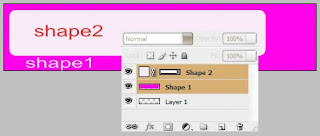
2. Kita akan sesuaikan warna dasar dari pada header dengan klik "Set Foreground Color" pada toolbar dan warna yang dipilih adalah ungu (#fe02e9). Langkah selanjutnya klik "Rectangle Tool" lalu blok Layer2 sehingga Layer2 berubah nama menjadi "Shape1". Klik kanan pada layer tersebut kemudian pilih 'Resterize Layer".
3. Buat layer baru diatas "Shape1", kemudian rubah warna Foreground dengan warna putih (#ffffff). Kemudian klik "Rounded Rectangle Tool" dan buat bidang pada layer baru tersebut sehingga secara default bernama "Shape2". Dengan menekan tombol "Ctrl" pada keyboard, seleksi layer Shape1 dan Shape2, kemudian tekan 'Ctrl E" maka kedua layer akan menyatu dengan nama "Shape2".

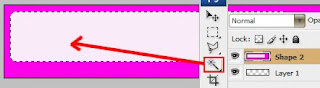
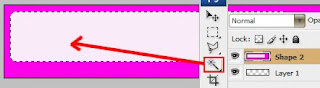
4. Pada toolbar, klik "Magic Wand Tool" kemudian seleksi shape yang berwarna putih lalu tekan "Del" pada keyboard sehingga shape tersebut hilang dan nampak background transparan.

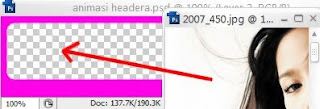
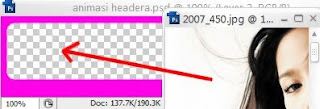
5. Pada "File" klik "Open" untuk memasukkan gambar yang kita kehendaki. Setelah jendela gambar terbuka, klik "Restore Down" pada sudut kanan atas jendela kerja sehingga dua jendela sama-sama terbuka. Dengan bantuan "Move Tool" pindahkan gambar ke jendela I, kemudian ganti nama layernya dengan nama "Gambar1".

6. Pindahkan posisi layer "Gambar1" dibawah layer "Shape2", kemudian dengan "Ctrl T" atur posisi gambar sedemikian rupa sehingga pantas dan enak dipandang.
7. Ulangi langkah 5 dan 6 untuk memasukkan gambar yang lain dan ingat posisi layer gambar harus dibawah layer Shape2. Saya sarankan jangan terlalu banyak gambar.
8. Langkah selanjutnya kita akan membuat animasi pada gambar yang sudah diatur dengan klik 'Windows" kemudian pilih "Animation". Setelah muncul jendela Animasi, klik pada "Duplicat Selected Frames" untuk membuat Frame ke-2. Pada saat Frame ke-2 terseleksi, klik Icon mata disamping layer gambar5, sehingga Icon mata disembunyikan.

9. Ulangi langkah 8 untuk membuat Frame 3 (dari frame2) dan Icon mata gambar4 disembunyikan. Lakukan langkah ini hingga sampai dengan Frame5, namun pada frame5 Icon mata pada gambar1 tidak disembunyikan.
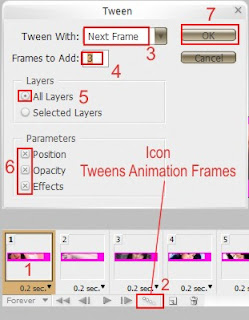
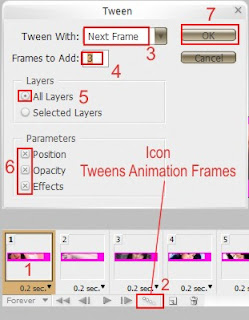
10. Atur "Delay = 0,2 Sec" pada tiap masing-masing frame. Selanjutnya seleksi Frame1, kemudian klik "Tweens Animation Frames" sehingga muncul jendela TWEEN.
Pada jendela Tween isi Tween With = Next Frame, Frames to Add = 3, tandai lingkaran "All Layers" pada Layers. Pada Parameters tandai semua lingkaran kemudian klik OK.
Langkah ini akan menambahkan 3 frame sekaligus pada Frame1.

11. Ulangi langkah 10 pada Frame5, Frame9, Frame13 dan Frame17. Silahkan klik Icon "Play Animation" untuk melihat hasilnya.
12. Setelah sesuai, silahkan klik "File" lalu "Save for Web And Devices" dan pilih GIF pada optimized file format. Kemudian upload di Photobucket. Maka hasilnya akan seperti dibawah ini :

13. Tambahkan kode html yang kita dapat dibagian ini :
<div class='headerleft'>
<img src="http://i288.photobucket.com/albums/ll179/ahnning/header-CA-animasi.gif" border="0" alt="Photobucket">
</div>
Kode dengan warna merah adahal URL dari gambar yang telah kita upload.
Semoga bermanfaat dan selamat bereksperimen.
1. Buat file baru dengan ukuran 470px X 100 px dengan background transparan, sesuai kelebaran dari pada ruang Headerleft pada modifikasi Minima menjadi Magazine "Edel2XMinima" Blogger. Buat dua buah layer dimana untuk layer 1 berfungsi sebagai background transparan.
2. Kita akan sesuaikan warna dasar dari pada header dengan klik "Set Foreground Color" pada toolbar dan warna yang dipilih adalah ungu (#fe02e9). Langkah selanjutnya klik "Rectangle Tool" lalu blok Layer2 sehingga Layer2 berubah nama menjadi "Shape1". Klik kanan pada layer tersebut kemudian pilih 'Resterize Layer".
3. Buat layer baru diatas "Shape1", kemudian rubah warna Foreground dengan warna putih (#ffffff). Kemudian klik "Rounded Rectangle Tool" dan buat bidang pada layer baru tersebut sehingga secara default bernama "Shape2". Dengan menekan tombol "Ctrl" pada keyboard, seleksi layer Shape1 dan Shape2, kemudian tekan 'Ctrl E" maka kedua layer akan menyatu dengan nama "Shape2".

4. Pada toolbar, klik "Magic Wand Tool" kemudian seleksi shape yang berwarna putih lalu tekan "Del" pada keyboard sehingga shape tersebut hilang dan nampak background transparan.

5. Pada "File" klik "Open" untuk memasukkan gambar yang kita kehendaki. Setelah jendela gambar terbuka, klik "Restore Down" pada sudut kanan atas jendela kerja sehingga dua jendela sama-sama terbuka. Dengan bantuan "Move Tool" pindahkan gambar ke jendela I, kemudian ganti nama layernya dengan nama "Gambar1".

6. Pindahkan posisi layer "Gambar1" dibawah layer "Shape2", kemudian dengan "Ctrl T" atur posisi gambar sedemikian rupa sehingga pantas dan enak dipandang.
7. Ulangi langkah 5 dan 6 untuk memasukkan gambar yang lain dan ingat posisi layer gambar harus dibawah layer Shape2. Saya sarankan jangan terlalu banyak gambar.
8. Langkah selanjutnya kita akan membuat animasi pada gambar yang sudah diatur dengan klik 'Windows" kemudian pilih "Animation". Setelah muncul jendela Animasi, klik pada "Duplicat Selected Frames" untuk membuat Frame ke-2. Pada saat Frame ke-2 terseleksi, klik Icon mata disamping layer gambar5, sehingga Icon mata disembunyikan.

9. Ulangi langkah 8 untuk membuat Frame 3 (dari frame2) dan Icon mata gambar4 disembunyikan. Lakukan langkah ini hingga sampai dengan Frame5, namun pada frame5 Icon mata pada gambar1 tidak disembunyikan.
10. Atur "Delay = 0,2 Sec" pada tiap masing-masing frame. Selanjutnya seleksi Frame1, kemudian klik "Tweens Animation Frames" sehingga muncul jendela TWEEN.
Pada jendela Tween isi Tween With = Next Frame, Frames to Add = 3, tandai lingkaran "All Layers" pada Layers. Pada Parameters tandai semua lingkaran kemudian klik OK.
Langkah ini akan menambahkan 3 frame sekaligus pada Frame1.

11. Ulangi langkah 10 pada Frame5, Frame9, Frame13 dan Frame17. Silahkan klik Icon "Play Animation" untuk melihat hasilnya.
12. Setelah sesuai, silahkan klik "File" lalu "Save for Web And Devices" dan pilih GIF pada optimized file format. Kemudian upload di Photobucket. Maka hasilnya akan seperti dibawah ini :
13. Tambahkan kode html yang kita dapat dibagian ini :
<div class='headerleft'>
<img src="http://i288.photobucket.com/albums/ll179/ahnning/header-CA-animasi.gif" border="0" alt="Photobucket">
</div>
Kode dengan warna merah adahal URL dari gambar yang telah kita upload.
Semoga bermanfaat dan selamat bereksperimen.
29 Januari 2009
Prosedur Modifikasi MINIMA (III)
Merombak susunan Header.
Pada kesempatan Prosedur Modifikasi Minima (III) kali ini kita akan membahas bagaimana kita merombak susunan headernya, yang semula utuh akan kita bagi menjadi dua ruang.
Langkah yang harus kita lakukan adalah mengganti susunan Header Minima asli dari :
/* Header
-----------------------------------------------
*/
#header-wrapper {
...... dst ..... s/d ......
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
dengan kode dibawah ini :
#header {
background: #ff55dd url(http://i288.photobucket.com/albums/ll179/ahnning/hdbg.png);
width: 980px;
height: 100px;
color: #FFF;
font-size: 11px;
margin: 0;
padding: 0;
overflow: hidden;
}
#header-inner {
background-position: left;
background-repeat: no;
}
#header h1 {
color: #FFF;
font-size: 36px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 15px 0 0 20px;
text-decoration: none;
}
#header h1 a, #header h1 a:visited {
color: #FFF;
font-size: 36px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 0;
text-decoration: none;
}
#header h1 a:hover {
color: #FFF;
text-decoration: none;
}
#header h3 {
color: #A91B33;
font-size: 16px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin: 0;
padding: 0;
}
#header p {
color: #FFF;
padding: 0 0 5px 20px;
margin: 0;
line-height: 20px;
}
.headerleft {
width: 480px;
float: left;
font-size: 14px;
margin: 0;
padding: 0;
}
.headerleft a img {
border: none;
margin: 0;
padding: 0;
}
.headerright {
width: 486px;
float: right;
margin: 0;
padding: 18px 0 0;
font-weight: bold;
}
.headerright a img {
border: 1px solid #FFF;
margin: 0 0 3px;
padding: 0;
}
#header .description {
color: #A91B33;
font-size: 16px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin-left: 25px;
padding: 0;
}
Kemudian kita juga akan menambahkan Nav bar dibawah header dengan menambahkan kode dibawah ini :
/*navigasi
-----------------------------*/
#NavbarMenu {
background: #bd027d;
width: 980px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px;
padding: 0px;
}
}
#NavbarMenuleft {
width: 680px;
float: left;
margin: 0px;
padding: 0px;
}
#NavbarMenuright {
width: 300px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 0px 0px 0px;
}
#nav {
margin: 0px;
padding: 0px;
}
#nav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li {
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li a, #nav li a:link, #nav li a:visited {
color: #f9ea01;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
margin: 0px;
padding: 9px 15px 8px 15px;
}
#nav li a:hover, #nav li a:active {
background: #EBE6D4 url(images/navhov.png);
color: #495D5C;
margin: 0px;
padding: 9px 15px 8px 15px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #E1DCCA;
width: 150px;
color: #495D5C;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
float: none;
margin: 0px;
padding: 7px 10px 7px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#nav li li a:hover, #nav li li a:active {
background: #85ACAC;
color: #FFFFFF;
padding: 7px 10px 7px 10px;
}
#nav li {
float: left;
padding: 0px;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#nav li li {
}
#nav li ul a {
width: 140px;
}
#nav li ul a:hover, #nav li ul a:active {
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE !important;
width: 220px;
color: #202020;
font-size: 12px;
font-family: Georgia, Times New Roman, Trebuchet MS;
font-weight: normal;
margin: 0;
padding: 4px 0 3px 5px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
}
#searchbutton {
background: #fc06b9;
color: #FFF;
font-size: 11px;
font-family: Georgia, Times New Roman, Trebuchet MS;
margin: 0 0 0 5px;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#subscribe {
margin: 0;
padding: 5px 0 0;
overflow: hidden;
}
#subbox {
background: #EEE !important;
width: 200px;
color: #202020;
font-size: 12px;
font-family: Georgia, Times New Roman, Trebuchet MS;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#subbutton {
background: #f9099c;
color: #FFF;
font-size: 11px;
font-family: Georgia, Times New Roman, Trebuchet MS;
margin: 0 0 0 7px;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#name, #email, #url {
background: #EEE !important;
width: 250px;
color: #202020;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#submit {
background: #000000;
color: #FFF;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
margin: 0;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#words {
background: #EEE;
width: 460px;
color: #202020;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#subnavbar {
background: #666666;
width: 980px;
height: 24px;
color: #FFFFFF;
margin: 0px 0px 2px 0px;
padding: 0px;
}
#subnav {
margin: 0px;
padding: 0px;
}
#subnav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li a, #subnav li a:link, #subnav li a:visited {
color: #FFFFFF;
display: block;
font-size: 10px;
font-weight: bold;
text-transform: uppercase;
margin: 0px 5px 0px 0px;
padding: 6px 13px 6px 13px;
}
#subnav li a:hover, #subnav li a:active {
background: #85ACAC;
color: #FFFFFF;
display: block;
text-decoration: none;
margin: 0px 5px 0px 0px;
padding: 6px 13px 6px 13px;
}
#subnav li li a, #subnav li li a:link, #subnav li li a:visited {
background: #666666;
width: 140px;
float: none;
margin: 0px;
padding: 6px 10px 6px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#subnav li li a:hover, #subnav li li a:active {
background: #85ACAC;
margin: 0px;
padding: 6px 10px 6px 10px;
}
#subnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0px;
padding: 0px;
}
#subnav li li {
}
#subnav li ul a {
width: 140px;
}
#subnav li ul a:hover, #subnav li ul a:active {
}
#subnav li ul ul {
margin: -25px 0 0 161px;
}
#subnav li:hover ul ul, #subnav li:hover ul ul ul, #subnav li.sfhover ul ul, #subnav li.sfhover ul ul ul {
left: -999em;
}
#subnav li:hover ul, #subnav li li:hover ul, #subnav li li li:hover ul, #subnav li.sfhover ul, #subnav li li.sfhover ul, #subnav li li li.sfhover ul {
left: auto;
}
#subnav li:hover, #subnav li.sfhover {
position: static;
}
Langkah selanjutnya adalah merubah susunan kode pada body :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'/>
</div>
dengan kode dibawah ini :
<div id='header'>
<div class='headerleft'>
<img src="http://i288.photobucket.com/albums/ll179/ahnning/header-CA-animasi.gif" border="0" alt="Photobucket">
</div>
<div class='headerright'>
<script type='text/javascript'><!--
google_ad_client = "pub-7181952237540333";
google_ad_host = "pub-1556223355139109";
/* 468x60, created 6/18/08 */
google_ad_slot = "5864627181";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'>
</script>
</div>
</div>
Headerleft pada magazine blogger "Edel2xMinima" merupakan background Animasi yang kita buat dengan Adobe Photoshop dan diupload di Photobucket dengan ukuran 475px X 100px (GIF). (akan dibahas selanjutnya bagaimana membuat Animasi header).
Headerrightnya merupakan kode Adsense dengan ukuran 468px X 60px
KODE TAMBAHAN NAVBAR DIBAWAH HEADER :
Selanjutnya kita tambahkan kode dibawah ini :
<div id='NavbarMenu'>
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='url anda'>Categori, misalnya Tutorial</a>
<ul>
<li><a href='url anda'>item tutorial anda</a></li>
<li><a href='url anda'>item tutorial anda</a></li>
<li><a href='url anda'>item tutorial anda</a></li>
</ul>
</li>
<li><a href='#'>item Post lainnya</a></li>
</ul>
</div>
<div id='NavbarMenuright'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='255' name='q' onblur='if (this.value == "") {this.value = "Search this website...";}' onfocus='if (this.value == "Search this website...") {this.value = ""}' type='text' value='Search this website...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</div>
<div style='clear:both;'/>
<div id='subnavbar'>
<ul id='subnav'>
<li>
<a href='#'>Community Events</a>
<ul>
<li>
<a href='#'>Sub Category #1</a>
<ul>
<li>
<a href='#'>Sub Sub Category #1</a>
</li>
<li>
<a href='#'>Sub Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>item anda</a>
</li>
<li>
<a href='#'>item Anda</a>
</li>
</ul>
</div>
<div style='clear:both;'/>
Pemasangan kode diatas, dibawah kode header diatas dan diatas kode :
<div id='content-wrapper'>
Silahkan dimodifikasi sendiri, dan jangan putus asa.
Pada kesempatan Prosedur Modifikasi Minima (III) kali ini kita akan membahas bagaimana kita merombak susunan headernya, yang semula utuh akan kita bagi menjadi dua ruang.
Langkah yang harus kita lakukan adalah mengganti susunan Header Minima asli dari :
/* Header
-----------------------------------------------
*/
#header-wrapper {
...... dst ..... s/d ......
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
dengan kode dibawah ini :
#header {
background: #ff55dd url(http://i288.photobucket.com/albums/ll179/ahnning/hdbg.png);
width: 980px;
height: 100px;
color: #FFF;
font-size: 11px;
margin: 0;
padding: 0;
overflow: hidden;
}
#header-inner {
background-position: left;
background-repeat: no;
}
#header h1 {
color: #FFF;
font-size: 36px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 15px 0 0 20px;
text-decoration: none;
}
#header h1 a, #header h1 a:visited {
color: #FFF;
font-size: 36px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 0;
text-decoration: none;
}
#header h1 a:hover {
color: #FFF;
text-decoration: none;
}
#header h3 {
color: #A91B33;
font-size: 16px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin: 0;
padding: 0;
}
#header p {
color: #FFF;
padding: 0 0 5px 20px;
margin: 0;
line-height: 20px;
}
.headerleft {
width: 480px;
float: left;
font-size: 14px;
margin: 0;
padding: 0;
}
.headerleft a img {
border: none;
margin: 0;
padding: 0;
}
.headerright {
width: 486px;
float: right;
margin: 0;
padding: 18px 0 0;
font-weight: bold;
}
.headerright a img {
border: 1px solid #FFF;
margin: 0 0 3px;
padding: 0;
}
#header .description {
color: #A91B33;
font-size: 16px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin-left: 25px;
padding: 0;
}
Kemudian kita juga akan menambahkan Nav bar dibawah header dengan menambahkan kode dibawah ini :
/*navigasi
-----------------------------*/
#NavbarMenu {
background: #bd027d;
width: 980px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px;
padding: 0px;
}
}
#NavbarMenuleft {
width: 680px;
float: left;
margin: 0px;
padding: 0px;
}
#NavbarMenuright {
width: 300px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 0px 0px 0px;
}
#nav {
margin: 0px;
padding: 0px;
}
#nav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li {
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li a, #nav li a:link, #nav li a:visited {
color: #f9ea01;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
margin: 0px;
padding: 9px 15px 8px 15px;
}
#nav li a:hover, #nav li a:active {
background: #EBE6D4 url(images/navhov.png);
color: #495D5C;
margin: 0px;
padding: 9px 15px 8px 15px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #E1DCCA;
width: 150px;
color: #495D5C;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
float: none;
margin: 0px;
padding: 7px 10px 7px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#nav li li a:hover, #nav li li a:active {
background: #85ACAC;
color: #FFFFFF;
padding: 7px 10px 7px 10px;
}
#nav li {
float: left;
padding: 0px;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#nav li li {
}
#nav li ul a {
width: 140px;
}
#nav li ul a:hover, #nav li ul a:active {
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE !important;
width: 220px;
color: #202020;
font-size: 12px;
font-family: Georgia, Times New Roman, Trebuchet MS;
font-weight: normal;
margin: 0;
padding: 4px 0 3px 5px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
}
#searchbutton {
background: #fc06b9;
color: #FFF;
font-size: 11px;
font-family: Georgia, Times New Roman, Trebuchet MS;
margin: 0 0 0 5px;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#subscribe {
margin: 0;
padding: 5px 0 0;
overflow: hidden;
}
#subbox {
background: #EEE !important;
width: 200px;
color: #202020;
font-size: 12px;
font-family: Georgia, Times New Roman, Trebuchet MS;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#subbutton {
background: #f9099c;
color: #FFF;
font-size: 11px;
font-family: Georgia, Times New Roman, Trebuchet MS;
margin: 0 0 0 7px;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#name, #email, #url {
background: #EEE !important;
width: 250px;
color: #202020;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#submit {
background: #000000;
color: #FFF;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
margin: 0;
padding: 3px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#words {
background: #EEE;
width: 460px;
color: #202020;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0;
padding: 3px 0 3px 5px;
border-top: 1px solid #666;
border-right: 1px solid #DDD;
border-left: 1px solid #666;
border-bottom: 1px solid #DDD;
display: inline;
}
#subnavbar {
background: #666666;
width: 980px;
height: 24px;
color: #FFFFFF;
margin: 0px 0px 2px 0px;
padding: 0px;
}
#subnav {
margin: 0px;
padding: 0px;
}
#subnav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li a, #subnav li a:link, #subnav li a:visited {
color: #FFFFFF;
display: block;
font-size: 10px;
font-weight: bold;
text-transform: uppercase;
margin: 0px 5px 0px 0px;
padding: 6px 13px 6px 13px;
}
#subnav li a:hover, #subnav li a:active {
background: #85ACAC;
color: #FFFFFF;
display: block;
text-decoration: none;
margin: 0px 5px 0px 0px;
padding: 6px 13px 6px 13px;
}
#subnav li li a, #subnav li li a:link, #subnav li li a:visited {
background: #666666;
width: 140px;
float: none;
margin: 0px;
padding: 6px 10px 6px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#subnav li li a:hover, #subnav li li a:active {
background: #85ACAC;
margin: 0px;
padding: 6px 10px 6px 10px;
}
#subnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0px;
padding: 0px;
}
#subnav li li {
}
#subnav li ul a {
width: 140px;
}
#subnav li ul a:hover, #subnav li ul a:active {
}
#subnav li ul ul {
margin: -25px 0 0 161px;
}
#subnav li:hover ul ul, #subnav li:hover ul ul ul, #subnav li.sfhover ul ul, #subnav li.sfhover ul ul ul {
left: -999em;
}
#subnav li:hover ul, #subnav li li:hover ul, #subnav li li li:hover ul, #subnav li.sfhover ul, #subnav li li.sfhover ul, #subnav li li li.sfhover ul {
left: auto;
}
#subnav li:hover, #subnav li.sfhover {
position: static;
}
Langkah selanjutnya adalah merubah susunan kode pada body :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'/>
</div>
dengan kode dibawah ini :
<div id='header'>
<div class='headerleft'>
<img src="http://i288.photobucket.com/albums/ll179/ahnning/header-CA-animasi.gif" border="0" alt="Photobucket">
</div>
<div class='headerright'>
<script type='text/javascript'><!--
google_ad_client = "pub-7181952237540333";
google_ad_host = "pub-1556223355139109";
/* 468x60, created 6/18/08 */
google_ad_slot = "5864627181";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'>
</script>
</div>
</div>
Headerleft pada magazine blogger "Edel2xMinima" merupakan background Animasi yang kita buat dengan Adobe Photoshop dan diupload di Photobucket dengan ukuran 475px X 100px (GIF). (akan dibahas selanjutnya bagaimana membuat Animasi header).
Headerrightnya merupakan kode Adsense dengan ukuran 468px X 60px
KODE TAMBAHAN NAVBAR DIBAWAH HEADER :
Selanjutnya kita tambahkan kode dibawah ini :
<div id='NavbarMenu'>
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='url anda'>Categori, misalnya Tutorial</a>
<ul>
<li><a href='url anda'>item tutorial anda</a></li>
<li><a href='url anda'>item tutorial anda</a></li>
<li><a href='url anda'>item tutorial anda</a></li>
</ul>
</li>
<li><a href='#'>item Post lainnya</a></li>
</ul>
</div>
<div id='NavbarMenuright'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='255' name='q' onblur='if (this.value == "") {this.value = "Search this website...";}' onfocus='if (this.value == "Search this website...") {this.value = ""}' type='text' value='Search this website...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</div>
<div style='clear:both;'/>
<div id='subnavbar'>
<ul id='subnav'>
<li>
<a href='#'>Community Events</a>
<ul>
<li>
<a href='#'>Sub Category #1</a>
<ul>
<li>
<a href='#'>Sub Sub Category #1</a>
</li>
<li>
<a href='#'>Sub Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>item anda</a>
</li>
<li>
<a href='#'>item Anda</a>
</li>
</ul>
</div>
<div style='clear:both;'/>
Pemasangan kode diatas, dibawah kode header diatas dan diatas kode :
<div id='content-wrapper'>
Silahkan dimodifikasi sendiri, dan jangan putus asa.
28 Januari 2009
Prosedur Modifikasi MINIMA (II)
MENAMBAH TOPNAVBAR
Prosedure Modifikasi Minima bagian kedua kali ini merupakan lanjutan Prosedure modifikasi Minima bagian pertama yang membahas tentang bagaimana memodifikasi template minima menjadi "Edel2XMinima", kali ini kita akan membahas bagaimana menambahkan TopNavbar, yaitu ruang navigasi diatas Header.
Untuk meodifikasi ini, kita perlu menyembunyikan Navbar Blogger terlebih dahulu, pasang kode
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
setelah kode berikut :
/* Use this with templates/template-twocol.html */
kemudian kita tambahkan kode berikut, diatas kode : ]]></b:skin>
/*topnavbar
------------------------*/
#topnavbar {
background: #2c4755;
width: 980px;
height: 30px;
color: #FFFFFF;
margin: 0px 0px 2px 0px;
padding: 0px;
}
#topnavbar a, #topnavbar a:visited {
font-size: 11px;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
}
#topnavbar a:hover {
text-decoration: underline;
}
#topnavbar p {
font-size: 11px;
font-weight: bold;
padding: 0px;
margin: 0px;
}
.topnavbarleft {
width: 250px;
float: left;
margin: 0px;
padding: 8px 0px 0px 10px;
}
.topnavbarright {
width: 600px;
float: right;
margin: 0px;
padding: 7px 10px 0px 0px;
text-transform: uppercase;
text-align: right;
}
.topnavbarright a img {
border: none;
margin: 0px 3px 3px 0px;
padding: 0px;
}
pada body kita tambahkan : topnavbar yang isinya realtime, post feed & comment feed dari blog kita.
rubah <body> dengan <body onLoad='goforit()'> lalu tambahkan kode real time dibawah ini :
<script>
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
function getthedate(){
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var hours=mydate.getHours()
var minutes=mydate.getMinutes()
var seconds=mydate.getSeconds()
var dn="AM"
if (hours>=12)
dn="PM"
if (hours>12){
hours=hours-12
}
if (hours==0)
hours=12
if (minutes<=9)
minutes="0"+minutes
if (seconds<=9)
seconds="0"+seconds
//change font size here
var cdate="<small><font color='000000' face='Arial'><b>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+" "+hours+":"+minutes+":"+seconds+" "+dn
+"</b></font></small>"
if (document.all)
document.all.clock.innerHTML=cdate
else if (document.getElementById)
document.getElementById("clock").innerHTML=cdate
else
document.write(cdate)
}
if (!document.all&&!document.getElementById)
getthedate()
function goforit(){
if (document.all||document.getElementById)
setInterval("getthedate()",1000)
}
</script>
kemudian cari kode <div id='header-wrapper'> lalu tambahkan kode dibawah ini di atas kode tersebut
<div id='topnavbar'>
<div class='topnavbarleft'>
<span id='clock'/>
</div>
<div class='topnavbarright'>
<p><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img src='http://i288.photobucket.com/albums/ll179/ahnning/rssnatal.gif' style='vertical-align:middle'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a>
<a expr:href='data:blog.homepageUrl + "feeds/comments/default"'><img alt='' src='http://i288.photobucket.com/albums/ll179/ahnning/rssnatal.gif' style='vertical-align:middle;margin-left:10px;'/></a><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments</a></p>
</div>
</div>
(Bersambung.... )
Prosedure Modifikasi Minima bagian kedua kali ini merupakan lanjutan Prosedure modifikasi Minima bagian pertama yang membahas tentang bagaimana memodifikasi template minima menjadi "Edel2XMinima", kali ini kita akan membahas bagaimana menambahkan TopNavbar, yaitu ruang navigasi diatas Header.
Untuk meodifikasi ini, kita perlu menyembunyikan Navbar Blogger terlebih dahulu, pasang kode
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
setelah kode berikut :
/* Use this with templates/template-twocol.html */
kemudian kita tambahkan kode berikut, diatas kode : ]]></b:skin>
/*topnavbar
------------------------*/
#topnavbar {
background: #2c4755;
width: 980px;
height: 30px;
color: #FFFFFF;
margin: 0px 0px 2px 0px;
padding: 0px;
}
#topnavbar a, #topnavbar a:visited {
font-size: 11px;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
}
#topnavbar a:hover {
text-decoration: underline;
}
#topnavbar p {
font-size: 11px;
font-weight: bold;
padding: 0px;
margin: 0px;
}
.topnavbarleft {
width: 250px;
float: left;
margin: 0px;
padding: 8px 0px 0px 10px;
}
.topnavbarright {
width: 600px;
float: right;
margin: 0px;
padding: 7px 10px 0px 0px;
text-transform: uppercase;
text-align: right;
}
.topnavbarright a img {
border: none;
margin: 0px 3px 3px 0px;
padding: 0px;
}
pada body kita tambahkan : topnavbar yang isinya realtime, post feed & comment feed dari blog kita.
rubah <body> dengan <body onLoad='goforit()'> lalu tambahkan kode real time dibawah ini :
<script>
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
function getthedate(){
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var hours=mydate.getHours()
var minutes=mydate.getMinutes()
var seconds=mydate.getSeconds()
var dn="AM"
if (hours>=12)
dn="PM"
if (hours>12){
hours=hours-12
}
if (hours==0)
hours=12
if (minutes<=9)
minutes="0"+minutes
if (seconds<=9)
seconds="0"+seconds
//change font size here
var cdate="<small><font color='000000' face='Arial'><b>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+" "+hours+":"+minutes+":"+seconds+" "+dn
+"</b></font></small>"
if (document.all)
document.all.clock.innerHTML=cdate
else if (document.getElementById)
document.getElementById("clock").innerHTML=cdate
else
document.write(cdate)
}
if (!document.all&&!document.getElementById)
getthedate()
function goforit(){
if (document.all||document.getElementById)
setInterval("getthedate()",1000)
}
</script>
kemudian cari kode <div id='header-wrapper'> lalu tambahkan kode dibawah ini di atas kode tersebut
<div id='topnavbar'>
<div class='topnavbarleft'>
<span id='clock'/>
</div>
<div class='topnavbarright'>
<p><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img src='http://i288.photobucket.com/albums/ll179/ahnning/rssnatal.gif' style='vertical-align:middle'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a>
<a expr:href='data:blog.homepageUrl + "feeds/comments/default"'><img alt='' src='http://i288.photobucket.com/albums/ll179/ahnning/rssnatal.gif' style='vertical-align:middle;margin-left:10px;'/></a><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments</a></p>
</div>
</div>
(Bersambung.... )
23 Januari 2009
Prosedur Modifikasi MINIMA ( Bag. I )
Prosedur modifikasi template MINIMA yang hasilnya menjadi Magazine Blogger "Edel2XMinima" adalah sebagai berikut :
1. Buat blog baru pada blogger, kemudian pilih minima. Dalam proses awal jangan centang kotak Expand. Kemudian cobalah membuat dua postingan sekaligus untuk mengetahui kondisi kolom posting saat kita modifikasi.
2. Langkah awal dalam proses modifikasi adalah, terlebih dahulu fokus kita pada pembagian ruang Main-wrapper & Sidebar . Mengingat pada bagian ini merupakan sasaran yang saya inginkan, sedangkan untuk bagian header dan footer belakangan, setelah kita berhasil dalam membagi ruang antara kolom posting dan sidebar.
3. Kita rubah dulu ukuran Header/footer-nya , coba perhatikan kode asli header & footer MINIMA :
Ganti width:660px; dengan width: 980px
(Selanjutnya akan kita bahas pada modifikasi header MINIMA)
4. Saatnya memodifikasi Outer dan Main-wrapper, Cari kode dibawah ini :
Ganti width : 660px; menjadi width: 980px;
5. Dibawah kode diatas terdapat kode berikut :
Sisa 30px digunakan untuk ukuran Margin & Padding ( selanjutnya disebut M & P )
6. Sekarang kita akan membagi dan memodifikasi kolom Main-wrapper.
Tambahkan kode berikut :
7. Cari kode :
Hapus .main .widget
8. Kemudian cari kode : ]]></b:skin> dan tambahkan kode berikut dibawah kode tersebut.
Kode ini untuk menampilkan kolom kiri pada ruang Main-Wrapper, ukuran 400px berasal dari 640 - 220 - 20 (M+P).
9. Langkah selanjutnya menuju pada bagian <body>, cari kode dibawah ini :
Perhatikan susunan setelah modifikasi :
kode berwarna merah adalah kode modifikasi
Susunan Kode setelah dimodifikasi adalah sebagai berikut :
Selanjutnya kita preview, apabila masih tidak teratur cobalah rubah ukuran M & P-nya. Bila sudah berhasil silahkan save
to bo continued bin bersambung..............
1. Buat blog baru pada blogger, kemudian pilih minima. Dalam proses awal jangan centang kotak Expand. Kemudian cobalah membuat dua postingan sekaligus untuk mengetahui kondisi kolom posting saat kita modifikasi.
2. Langkah awal dalam proses modifikasi adalah, terlebih dahulu fokus kita pada pembagian ruang Main-wrapper & Sidebar . Mengingat pada bagian ini merupakan sasaran yang saya inginkan, sedangkan untuk bagian header dan footer belakangan, setelah kita berhasil dalam membagi ruang antara kolom posting dan sidebar.
3. Kita rubah dulu ukuran Header/footer-nya , coba perhatikan kode asli header & footer MINIMA :
#header-wrapper {
width:660px;
dst...... hingga }
kode footer :
/* Footer
----------------------------------------------- */
#footer {
width:660px;
clear:both;
dst...... hingga }
Ganti width:660px; dengan width: 980px
(Selanjutnya akan kita bahas pada modifikasi header MINIMA)
4. Saatnya memodifikasi Outer dan Main-wrapper, Cari kode dibawah ini :
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Ganti width : 660px; menjadi width: 980px;
5. Dibawah kode diatas terdapat kode berikut :
#main-wrapper {
width: 410px; ( ganti ukurannya menjadi 640px)
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;( ganti ukurannya menjadi 310px)
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Sisa 30px digunakan untuk ukuran Margin & Padding ( selanjutnya disebut M & P )
6. Sekarang kita akan membagi dan memodifikasi kolom Main-wrapper.
#main-wrapper {
width: 640px;
border-right:3px solid $bordercolor; ( ini adalah kode tambahan pembatas kanan, ketebalan 3px bisa anda rubah sesuai kemauan )
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Tambahkan kode berikut :
#main-left {
width: 640px;
float: left;
margin: 4px 4px 0px 0px;
padding: 0px;
color: #000000;
background: $bgcolor;
border-right:.5px dotted $bordercolor; ( dotted = titik-titik, bisa anda rubah SOLID agar nampak utuh garisnya )
}
#main-left .widget {
margin:0 0 1.5em;
padding:0 1.5em 1.5em .75em;
}
#main-right{
float:right;
margin: 4px 4px 4px 4px;
padding: 0px;
background:$bgcolor;
width:220px; ( ini adalah lebar kolom kanan )
line-height:1.2em
}
#main-right h2{
margin-bottom:5px;
padding-bottom:5px;line-height:1.1em;
font:normal normal Trebuchet, Trebuchet MS, Arial, sans-serif;color:#996600;
}
#main-right img{margin-bottom:4px;border:1px solid #000000}
#main-right .widget {
margin:0 0 1.5em;
padding:0 1.5em 1.5em .75em; }
7. Cari kode :
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Hapus .main .widget
8. Kemudian cari kode : ]]></b:skin> dan tambahkan kode berikut dibawah kode tersebut.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#main-left {
width:400px;
}
.post-body img{
width:390px;
}
</b:if>
</style>
Kode ini untuk menampilkan kolom kiri pada ruang Main-Wrapper, ukuran 400px berasal dari 640 - 220 - 20 (M+P).
9. Langkah selanjutnya menuju pada bagian <body>, cari kode dibawah ini :
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
Perhatikan susunan setelah modifikasi :
<div id='main-wrapper'>
<div id='main-left'>
<b:section class='main' id='main-left' preferred='yes'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
<div id='main-right'>
<b:if cond='data:blog.pageType != "item"'>
<b:section class='main-right' id='main-right' preferred='yes'/> ( jangan lupa memberi tanda "/" agar tidak error )
</b:if>
</div>
kode berwarna merah adalah kode modifikasi
Susunan Kode setelah dimodifikasi adalah sebagai berikut :
<div id='main-wrapper'>
<div id='main-left'>
<b:section class='main' id='main-left' preferred='yes'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
<div id='main-right'>
<b:if cond='data:blog.pageType != "item"'>
<b:section class='main-right' id='main-right' preferred='yes'/>
</b:if>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'/>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
Selanjutnya kita preview, apabila masih tidak teratur cobalah rubah ukuran M & P-nya. Bila sudah berhasil silahkan save
to bo continued bin bersambung..............
Langganan:
Komentar (Atom)
Mockup Hijab Adobe Photoshop Tutorial - FREE FILE PSD
Mockup Hijab Adobe Photoshop adalah tutorial tentang bagaimana cara merubah warna hijab maupun coraknya. Jika anda ingin mendownload file ...
-
Sebagaimana kita ketahui, bahwa dalam peradaban "JAWA" banyak kita jumpai aturan-aturan yang bersifat mengikat. Hal ini karena at...
-
Berdasarkan pengalaman dari memberikan tutorial tentang cara install Revolution City dan juga permintaan dari sobatku yang baik hati, baik h...
-
Saat sarapan, si "TOLE" kecil tanya ama bapak-e. Si Tole : " Yah... sekarang Ibu goreng Tahu & Tempe sedikit,ya ? ...


