Coba perhatikan gambar animasi dari hasil review "Lamps At the price of cheap and economical energy" yang merupakan task dari GBT Blogvertise. Gambar tersebut merupakan hasil corat-coret kerja sama dengan adobe photoshop Cs3 dan diabadikan di Photobucket kemudian dijadikan pajangan di BLOGGER.
Berikut cara membuatnya.
1. Buka kanvas baru pada adobe ( Ctrl + N ) dengan ukuran :
- Width = 200 px,
- Height = 200 px,
- Resolution 300 px/inch,
- Color mode = RGB 8 bit ,
- Background contents = Transparent.
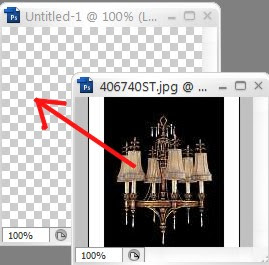
2. Buka (Ctrl + O ) gambar yang akan anda modifikasi. Minimize kedua jendela adobe, untuk memindahkan gambar yang ada ke dalam kanvas kosong pada jendela adobe yang pertama.
3. Dengan "Move Tool" pindahkan gambar ke jendela kosong, sehingga akan timbul dua
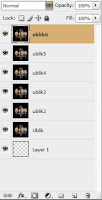
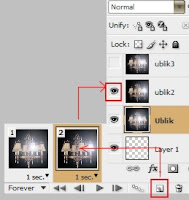
 layer di WIndow Layer. Klik 2 X pada nama layer yang berisikan gambar dan ganti nama layer , misal "Ublik".
layer di WIndow Layer. Klik 2 X pada nama layer yang berisikan gambar dan ganti nama layer , misal "Ublik".4. Dengan Ctrl + T, sesuaikan gambar dengan ukuran kanvas yang telah kita tentukan.

5. Pada Window ( Layer ) klik kanan "Layer Ublik" dan buat duplicate layer sebanyak 5 layer, sehingga jumlahnya ada 6 buah layer.
( sesuai jumlah lampu di gambar ).
Ganti nama layer dengan klik 2X pada nama masing-masing layer.
6. Klik gambar mata yang ada di sisi kiri tiap layer kecuali "Layer Ublik ". Dimulai dari "Layer Ublik" pada toolbar klik FILTER kemudian klik RENDER lalu klik LENS FLARE. Atur sesuai gambar
 Lens Flare
Lens Flare7. Sekarang munculkan gambar mata dengan mengklik kotak kosong disebelah kiri Layer Ublik 2, kemudian kerjakan langkah sesuai dengan no. 6, hanya saja pindahkan effek light (+) ke lampu berikutnya ( diurut ke kanan ). Ini berarti kita bekerja di Layer Ublik2.
8. Kerjakan langkah No. 7 dan No. 6 untuk Layer Ublik 3 hingga Layer Ublik 6.

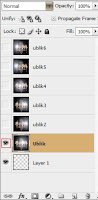
9. Langkah selanjutnya adalah membuat animasi, pada Toolbar klik Window kemudian klik ANIMATION, sehingga akan muncul jendela animasi. Klik Layer Ublik kemudian klik gambar mata dari Layer Ublik2 hingga Layer Ublik6, sehingga yang nampak pada kanvas hanyalah gambar Layer Ublik, dan itu berati pada jendela animasi layer ublik merupakan Frame pertama.
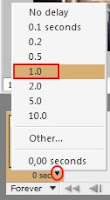
 10. Pada Frame 1 di jendela animasi klik DELAY pada 1.0 second.
10. Pada Frame 1 di jendela animasi klik DELAY pada 1.0 second. 11. Masih di jendela animasi, klik "Duplicated Selected Frames" untuk membuat frame kedua. Pada Layer Ublik2 munculkan gambar mata.
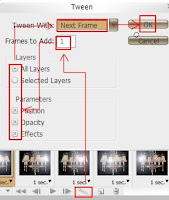
11. Masih di jendela animasi, klik "Duplicated Selected Frames" untuk membuat frame kedua. Pada Layer Ublik2 munculkan gambar mata.12. Kerjakan langkah no. 11 untuk Layer berikutnya hingga terakhir Layer Ublik6, kemudian pada jendela animasi klik "TWEENS ANIMATION FRAMES", atur sesuai gambar di bawah ini.

13. Untu melihat hasil dari pada animasi, coba klik tanda "PLAYS ANIMATION" pada jendela Animasi.

14. Setelah dirasa cukup sesuai dengan kemauan kita , klik FILE lalu "SAVE FOR WEB AND DEVICES" ( Alt + Shift + Ctrl + S ) dengan format GIF.
15. Upload gambar tersebut ke Photobucket dan gambar siap dipasang dipostingan review anda.
Selamat belajar.... semoga berhasil.

sep neh bisa disave buat ditindak lanjuti :)
BalasHapuswah makasih banyak nih ini bro, nanti di dicoba deh, skr belum ada photoshop CS3 yg sy punya
BalasHapustambah jago saja neh si boss.. oh iya boss pst Cs4 denger2 udah keluar yach
BalasHapusbos mo nanya nih..
BalasHapusgimana bikin kotak icon powered blogger supaya lebih ramping gak terlalu panjang ke bawah kaya yg ada di sudut kiri atas blog mas...
tolong ya mas...please...
to sobat Burid.
BalasHapusMhn maaf nich, saya pasang icon PB sesuai dari blogger, tanpa merubah susunannya di html. Mungkin sudah bawaan template ini.
Namun bila anda ingin mengatur posisi center coba beri <center>....</center>.
lihat contohnya :
<b:widget id='BloggerButton1' locked='false' title='' type='BloggerButton'>
<b:includable id='main'>
<div class='widget-content'>
<center><a href='http://www.blogger.com'><img alt='Powered By Blogger' expr:src='data:fullButton'/></a></center>
<b:include name='quickedit'/>
</div>
to blogspot :
BalasHapusUdah lama CS4 keluar, namun mau download lagi malas...he..he..