Developing business is currently managed, certainly requires a lot of ways to succeed. In business, when things go wrong you will always hear about it. When things go good it is often taken for granted. There are many ways to succeed in business. In addition to the large financial support, of course, means the effective promotion is needed in supporting the success of a business. If you want to increase the sale of your company's products, you must have an effective marketing plan. If you have design talent, try to create some interesting ads. Then distribute these ads to the newspaper, TV, or on sites and blogs that you manage on the Internet.
If you are looking for a special promotion better try to promote your company with the best in the trade show displays. Trade shows represent a significant opportunity to enhance brand and product visibility, promote new and existing products, generate leads and drive incremental sales. In addition, show participation enables you to stay on top of the latest industry trends, gain competitor insights, make key industry contacts, and further solidify relationships with current customers.
Whether you are participating in an annual industry event, major international trade exhibition, or a local trade fair, you'll learn proven strategies that enable you to establish meaningful goals, masterfully plan your strategy, measure your return on investment, Implement powerful marketing initiatives before, during, and after the event that engage potential buyers. The quality of your trade show displays will make or break your trade show experiences. Exhibitors new to trade shows tend to focus on the flashy; they want to create trade show displays that will draw crowds. But that's not the point. Choose the most effective exhibit booths that meets your marketing needs and budgetary requirements. This includes evaluating different sizes, designs, and configurations of trade show displays. There are custom trade shows made of panels, laminates and metals. There are portable displays that pop up and are ready in a few minutes. Make sure your display is organized and tidy, customers will be turned off by messiness or by having to do too much searching to find what they want. Have all your prices clearly marked. Use interactive trade show displays, such as quizzes, computer games, contest draws, scheduled demonstrations; it doesn't need to be fancy to draw people's interest and get them to cluster around your trade show display rather than the others. Use signs in your trade show displays to give information about prices, minimum orders, shipping costs, or any other basic information they might need to know, to save them the trouble of having to wait to ask when you're busy with another potential customer.
When you're planning your trade show exhibit, one of the most important aspects that you've got to consider is portability. Decorative truss is used at trade shows also. Building attractive Trade show Exhibits is essential, creates frames for trade show Boothe's based on the concept that Trade show Booth Design should not be a dreaded task. Trade shows are becoming a more and more viable way to promote your business. It can be custom made to fit your display needs and you can hang graphics and banners from them. Truss is also used in night clubs, stores, churches, concerts and as home decor. Sometimes trade show truss is relatively identical between booths, why don’t you make unique scheme to lure your potential customers to your booth. If you have unique theme for your booth, it will give draw more attention from attendees and maybe they will respond more positively to your booth.
Corporate logo at your logo floor mats is also good strategy to give sense for your attendees. You need a logo floor mats that will change the impression into good luck . Logo floor mats are used by all types of business and organizations as entry mats with a logo or message printed on them. Trade show exhibitors are starting to use them as cheap printed flooring, because they come in larger sizes too.
Ensure team members who are assigned to your booth well trained to represent your company, generate leads, and secure sales.
18 Februari 2010
17 Februari 2010
Membuat Sliding Vertical Panel
Tutorial kali ini merupakan pengalaman saya dalam merubah tampilan bCOMStudio, yaitu bagaimana agar navigasi menu tidak monoton selalu berada di header-bottom atau di bagian atas header maupun sidebar.
Sliding Vertical Panel dapat dimanfaatkan untuk menempatkan menu navigasi dan keterangan lain yang menyangkut isi dari blog. Sliding Vertical Panel dibuat dengan menggunakan perpaduan jQuery dan CSS3.

Coba silahkan berkunjung di bCOMStudio, dan silahkan klik Button Navigasi maka anda akan menyaksikan bagaimana Sliding Vertical Panel bekerja dan apa saja isinya. Tentu saja isi daripada Sliding Vertikal Panel tergantung selera pembuatnya.
Langkah demi langkah cara membuat Sliding Vertical Panel.
1. Login ke Blogger.
2. Tata letak > Edit Html . Tidak perlu mencentang Expand Template Widget
3. Tambahkan kode dibawah ini, diatas kode ]]></b:skin>
/*------Sliding Vertical Panel------*/
.panel {
position: fixed;
top: 50px;
left: 0;
display: none;
background: #000000;
border:1px solid #111111;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 30px;
filter: alpha(opacity=90);
opacity: .90;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #9FC54E;
text-decoration: none;
border-bottom: 1px solid #9FC54E;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
border-bottom: 1px solid #ffffff;
}
a.trigger{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 15px;
font-weight: 700;
background:#333333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 20px;
font-weight: 700;
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIExymgQDup0Bw-54mEYpCNmIfDDvNdejIfFUPC39DR06m7HtP37Bk-0zYI1o57QESvFp588hNa-f04BBftNCDWeXxzuxIOdm6Z4vOy96DdRYN61yHFFuokjpwyMtkHCz4cNlUELuZY7gX/s1600/minus.png) 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 130px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
ul{
padding: 0;
margin: 0;
list-style-type: none;
}
ul li{
padding: 0;
margin: 0;
list-style-type: none;
}
hr{
background-color: #333333;
height: 1px;
}
4. Tambahkan kode jQuery JavaScript Library v1.3.2 dibawah kode ]]></b:skin>:
<!-- jQuery Call -->
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<!-- End of jQuery Call -->
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
5. Tambahkan kode dibawah ini pada bagian body ( diatas kode </body> )
<div class='panel'>
<h3>Judul Panel Anda</h3>
<p>Isikan kalimat pembuka disini</p>
<h3>About Me</h3>
<a href='URL profil blogger' target='_blank'><img class='right' src='URL Image' style='border:0;margin: 3px 3px 6px 8px; padding: 5px;background: #222222;border: 1px solid #333333;float:right;'/></a>
<p>Tuliskan info tentang profil</p>
<div style='clear:both;'/>
<div class='columns'>
<div class='colleft'>
<h3>Navigation</h3>
<ul>
<li><a href='http://bcomstudio.blogspot.com' title='home'>Home</a></li>
<li><a href='#' title='tab-2'>Tab-2</a></li>
<li><a href='#' title='tab-3'>Tab-3</a></li>
<li><a href='#' title='tab-4'>Tab-4</a></li>
<li><a href='#' title='tab-5'>Tab-5</a></li>
</ul>
</div>
<div class='colright'>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
</div>
</div>
<div style='clear:both;'/>
</div>
<a class='trigger' href='#'>Navigasi</a>
Untuk isian pada point 5, tergantung kreatifitas anda.
6. Jika anda ingin menerapkan jQuery JavaScript Library v1.3.2 secara langsung disaat edit HTML pada Blogger, silahkan download kode tersebut kemudian isikan sesuai petunjuk dibawah ini :
<script type='text/javascript'>
//<![CDATA[
.... isikan kode jQuery JavaScript Library v1.3.2 disini ...
//]]>
</script>
Jika anda ingin mengetahui secara lengkap tentang tutorial ini dan bagaimana penerapan dari kode-kode diatas silahkan download DISINI.
Selamat mencoba.
Sliding Vertical Panel dapat dimanfaatkan untuk menempatkan menu navigasi dan keterangan lain yang menyangkut isi dari blog. Sliding Vertical Panel dibuat dengan menggunakan perpaduan jQuery dan CSS3.

Coba silahkan berkunjung di bCOMStudio, dan silahkan klik Button Navigasi maka anda akan menyaksikan bagaimana Sliding Vertical Panel bekerja dan apa saja isinya. Tentu saja isi daripada Sliding Vertikal Panel tergantung selera pembuatnya.
Langkah demi langkah cara membuat Sliding Vertical Panel.
1. Login ke Blogger.
2. Tata letak > Edit Html . Tidak perlu mencentang Expand Template Widget
3. Tambahkan kode dibawah ini, diatas kode ]]></b:skin>
/*------Sliding Vertical Panel------*/
.panel {
position: fixed;
top: 50px;
left: 0;
display: none;
background: #000000;
border:1px solid #111111;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 30px;
filter: alpha(opacity=90);
opacity: .90;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #9FC54E;
text-decoration: none;
border-bottom: 1px solid #9FC54E;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
border-bottom: 1px solid #ffffff;
}
a.trigger{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 15px;
font-weight: 700;
background:#333333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 20px;
font-weight: 700;
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIExymgQDup0Bw-54mEYpCNmIfDDvNdejIfFUPC39DR06m7HtP37Bk-0zYI1o57QESvFp588hNa-f04BBftNCDWeXxzuxIOdm6Z4vOy96DdRYN61yHFFuokjpwyMtkHCz4cNlUELuZY7gX/s1600/minus.png) 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 130px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
ul{
padding: 0;
margin: 0;
list-style-type: none;
}
ul li{
padding: 0;
margin: 0;
list-style-type: none;
}
hr{
background-color: #333333;
height: 1px;
}
4. Tambahkan kode jQuery JavaScript Library v1.3.2 dibawah kode ]]></b:skin>:
<!-- jQuery Call -->
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<!-- End of jQuery Call -->
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
5. Tambahkan kode dibawah ini pada bagian body ( diatas kode </body> )
<div class='panel'>
<h3>Judul Panel Anda</h3>
<p>Isikan kalimat pembuka disini</p>
<h3>About Me</h3>
<a href='URL profil blogger' target='_blank'><img class='right' src='URL Image' style='border:0;margin: 3px 3px 6px 8px; padding: 5px;background: #222222;border: 1px solid #333333;float:right;'/></a>
<p>Tuliskan info tentang profil</p>
<div style='clear:both;'/>
<div class='columns'>
<div class='colleft'>
<h3>Navigation</h3>
<ul>
<li><a href='http://bcomstudio.blogspot.com' title='home'>Home</a></li>
<li><a href='#' title='tab-2'>Tab-2</a></li>
<li><a href='#' title='tab-3'>Tab-3</a></li>
<li><a href='#' title='tab-4'>Tab-4</a></li>
<li><a href='#' title='tab-5'>Tab-5</a></li>
</ul>
</div>
<div class='colright'>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
</div>
</div>
<div style='clear:both;'/>
</div>
<a class='trigger' href='#'>Navigasi</a>
Untuk isian pada point 5, tergantung kreatifitas anda.
6. Jika anda ingin menerapkan jQuery JavaScript Library v1.3.2 secara langsung disaat edit HTML pada Blogger, silahkan download kode tersebut kemudian isikan sesuai petunjuk dibawah ini :
<script type='text/javascript'>
//<![CDATA[
.... isikan kode jQuery JavaScript Library v1.3.2 disini ...
//]]>
</script>
Jika anda ingin mengetahui secara lengkap tentang tutorial ini dan bagaimana penerapan dari kode-kode diatas silahkan download DISINI.
Selamat mencoba.
12 Februari 2010
Modifikasi Template Blogger 2010

Setelah kemarin mencoba memodifikasi minima, kali ini saya memodifikasi template hasil karya dari TNB ( Template Novo Blogger ) yaitu Template Setembro. Agak aneh memang kedengarannya, karena memang Ariane pembuat template ini berasal dari Brasil. Hasil karyanya menurutku sangat bagus, termasuk tutorial yang disajikan oleh Ariane.
Nah, dasar diriku selalu suka utak-atik template maka templatenya yang sudah bagus saya modifikasi lagi. Hitung-hitung menerapkan tutorial yang tersebar diseluruh jagad yang luasnya hanya 14 inchi sesuai ukuran monitor COM-ku.
Hasil dari modifikasi ini aku beri nama : Mdf-Setembro Blue. Bagian-bagian yang telah aku modifikasi dari Template Setembro ini antara lain :
1. Total keseluruhan bagian background.
2. Tampilan untuk posting lama pada halaman utama secara otomatis menjadi dua kolom.
3. Penerapan kode jQuery dan s3Slider secara langsung pada edit template, jadi tidak perlu lagi upload ke tempat hosting ( enak khan... kita-kita khan sukanya gratisan).
4. Penerapan Kode javascript "Summary Posts with thumbnails" secara langsung pada edit HTML termasuk saya tambahkan beberapa kode untuk penerapan gambar secara otomatis, sehingga apabila dalam penulisan artikel tidak mengandung gambar maka secara otomatis akan muncul gambar yang telah saya setting.
5. Kita-kita khan sukanya pasang iklan, walau ndak pernah ada yang suka jahil untuk ngeklik. Saya sudah siapkan space iklan di atas/bawah posting ( untuk saat ini saya nyakin sudah banyak yang pinter ngakal-i adsense jadi ndak perlu dijelaskan).
6. Pada Bagian Judul Sidebar juga tidak luput dari modifikasi.
7. Apalagi...ya, ohya... untuk di sedebar sudah aku pasang DONASI bila anda sudi membelikan saya tahu tempe.....he..he..he...
Untuk sementara saluran download masih tertutup, lagi hujan deras takut kebanjiran.
Penasaran dengan hasilnya ? Silahkan lihat di ruang DEMO.
Untuk Download dan petunjuk instalasi, silahkan kunjungi tempat parkir hasil modifikasiku di bCOMstudio.
11 Februari 2010
Template Blogger 2010
Sebenarnya aku bingung mau memberi nama apa tentang template ini, habis beberapa hari ini mencoba menerapkan sistem penulisan Javascript langsung dalam template... ndak jadi-jadi. Akhirnya dengan sak kepenak-ke dhewek aku sebut saja Mbulet blog.
Masih seperti biasanya, aku mencoba memodifikasi template MINIMA kemudian dengan memperhatikan beberapa template yang beredar saat ini, saya mencoba menerapkannya ke dalam template minima ini.
Mbulet blog sebenarnya terdiri dari dua kolom, namun karena aku mencoba memodifikasi agar terkesan multikolom maka aku tambahkan modifikasi dari html-nya.
Pada ruang Home Page, semua posting terakhir akan tampil penuh sedangkan posting kedua dan seterusnya ( tergantung kita format berapa tampilan postingannya ) secara otomatis akan menempatkan diri di kolom tengah. Jadi untuk kolom ini tidak bisa ditambahkan widget, sedangkan pada bagian sidebar dapat dipasang widget suka-suka kita.
Yang perlu diperhatikan dalam penggunaan template ini.
1. Pada bagian posting pertama, untuk tinggi ruang apabila panjang artikel melebihi 1500px, maka kita harus merubah ukuran Height secara manual. Untuk mengubah ukuran height, coba perhatikan bagian ini :
#first{
width: 530px;
height: 1500px;
margin: 0px 15px 10px 0px;
padding:0px;
float:left;
background: #111;
border: 1px solid #1b1b1b;
clear:both
}
Ukuran 1500px saya anggap standart, apabila pada bagian ini tidak saya tambahkan maka apabila artikel pada posting terakhir terlalu pendek maka tampilan cuplikan posting kedua dan seterusnya akan berada di bawah posting pertama bahkan terkesan berantakan.
Ukuran bisa ditambah sesuai dengan panjang artikel.
2. Tentu saja kita ingin menambahkan iklan di dalam ruang posting pertama, maka coba perhatikan kode dibawah ini : ( centang Expand Template Widget )
<div class='first-body'>
<p><data:post.body/></p>
</div>
Untuk menambahkan kode iklan anda, silahkan perhatikan kode dibawah ini :
<div class='first-body'>
<p><data:post.body/>...... Tambahkan kode anda disini.......</p>
</div>
3. Apabila artikel yang ditulis tidak bergambar, jika artikel ini nantinya akan menjadi artikel kedua dan seterusnya maka gambar akan secara otomatis diisi gambar yang sudah saya setting. Untuk merubah tampilan gambar tersebut, coba perhatikan kode dibawah ini
.......dst.......
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px !important;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAT-RRC13jf9SVEkbTm6EFgN1qlbcMn75hyDXpFxBk-6ubCJnHayLedZkDv7keQTiXH-ZZNdNCkdDRpgUEm_69D_yyYpfL-QVrR12OaQyMLhskRTLQ7cFvK2o2_gTJk5VnvwbUBDzHaoaz/s320/logo-nyar-bcom.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/>
........dst......
Silahkan ubah URL berwarna merah dengan Url image yang anda punyai.
Jika ada waktu anda bisa menyempatkan untuk melihat demonya di SINI.
Untuk download, anda bisa berkunjung ke bCOMstudio, tempat dimana saya mengompulir hasil modifikasi template.
Mbulet blog sebenarnya terdiri dari dua kolom, namun karena aku mencoba memodifikasi agar terkesan multikolom maka aku tambahkan modifikasi dari html-nya.
Pada ruang Home Page, semua posting terakhir akan tampil penuh sedangkan posting kedua dan seterusnya ( tergantung kita format berapa tampilan postingannya ) secara otomatis akan menempatkan diri di kolom tengah. Jadi untuk kolom ini tidak bisa ditambahkan widget, sedangkan pada bagian sidebar dapat dipasang widget suka-suka kita.
Yang perlu diperhatikan dalam penggunaan template ini.
1. Pada bagian posting pertama, untuk tinggi ruang apabila panjang artikel melebihi 1500px, maka kita harus merubah ukuran Height secara manual. Untuk mengubah ukuran height, coba perhatikan bagian ini :
#first{
width: 530px;
height: 1500px;
margin: 0px 15px 10px 0px;
padding:0px;
float:left;
background: #111;
border: 1px solid #1b1b1b;
clear:both
}
Ukuran 1500px saya anggap standart, apabila pada bagian ini tidak saya tambahkan maka apabila artikel pada posting terakhir terlalu pendek maka tampilan cuplikan posting kedua dan seterusnya akan berada di bawah posting pertama bahkan terkesan berantakan.
Ukuran bisa ditambah sesuai dengan panjang artikel.
2. Tentu saja kita ingin menambahkan iklan di dalam ruang posting pertama, maka coba perhatikan kode dibawah ini : ( centang Expand Template Widget )
<div class='first-body'>
<p><data:post.body/></p>
</div>
Untuk menambahkan kode iklan anda, silahkan perhatikan kode dibawah ini :
<div class='first-body'>
<p><data:post.body/>...... Tambahkan kode anda disini.......</p>
</div>
3. Apabila artikel yang ditulis tidak bergambar, jika artikel ini nantinya akan menjadi artikel kedua dan seterusnya maka gambar akan secara otomatis diisi gambar yang sudah saya setting. Untuk merubah tampilan gambar tersebut, coba perhatikan kode dibawah ini
.......dst.......
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px !important;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAT-RRC13jf9SVEkbTm6EFgN1qlbcMn75hyDXpFxBk-6ubCJnHayLedZkDv7keQTiXH-ZZNdNCkdDRpgUEm_69D_yyYpfL-QVrR12OaQyMLhskRTLQ7cFvK2o2_gTJk5VnvwbUBDzHaoaz/s320/logo-nyar-bcom.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/>
........dst......
Silahkan ubah URL berwarna merah dengan Url image yang anda punyai.
Jika ada waktu anda bisa menyempatkan untuk melihat demonya di SINI.
Untuk download, anda bisa berkunjung ke bCOMstudio, tempat dimana saya mengompulir hasil modifikasi template.
05 Februari 2010
Coba'-ae blog baruku
Iseng-iseng mencari template bagus dan tutorial Adobe, saya menemukan sebuah bentuk template yang lucu, imut dan ... menurutku bagus.
Template dengan nama The Antagonist didesign oleh Insight merupakan template dengan satu kolom yang unik ini telah aku jadikan theme untuk blogku yang baru.
Blog baru ini nantinya akan aku isi khusus tutorial. Untuk sementara masih dalam pembenahan dan mencoba untuk dimodifikasi agar lebih menarik.

Blog baru tersebut aku beri nama Coba'-ae.
Template dengan nama The Antagonist didesign oleh Insight merupakan template dengan satu kolom yang unik ini telah aku jadikan theme untuk blogku yang baru.
Blog baru ini nantinya akan aku isi khusus tutorial. Untuk sementara masih dalam pembenahan dan mencoba untuk dimodifikasi agar lebih menarik.

Blog baru tersebut aku beri nama Coba'-ae.
27 Januari 2010
Ilustrasi Adobe tentangKOE
19 Januari 2010
How to combine images in photoshop ?
Sebagimana yang telah saya janjikan pada posting Gallery Adobe Photoshop, kali ini saya akan mengajak sharing bagaimana langkah memadukan beberapa photo sehingga antara photo yang satu dengan yang lainnya saling mendukung dan memberikan effek .

Berikut ini langkah demi langkah yang harus kita kerjakan. ( Mohon maaf bila dalam tutorial ini ada hal yang keliru, maklum saya baru belajar photoshop ).
1. Langkah awal sebelum membuat modifikasi photo, sebaiknya siapkan photo sebagai obyek utama maupun foto pendukung seperti asap (smoke), petir, bintang dan lain-lain. Sebagaimana photo yang saya jadikan obyek pada tutorial ini, saya download di http://www.istockphoto.com/file_search.php?action=file&lightboxID=5542947.
2. Photo yang telah didownload harus dibuang backgroundnya dengan menggunakan "Polygonal Lasso Tool" dan tombol "Delete" pada keyboard. Atau menggunakan trik lain yang mungkin para pengujung blog ini lebih tahu.
3. Disaat membuka aplikasi adobe lakukan Set Foreground color dengan warna putih (ffffff) dan set background color dengan warna hitam (000000). Buat File baru pada Adobe Photoshop dengan ukuran W=450 px dan H=600 px, resolution = 300 px/cm, color mode RGB color 8 bit agar ukuran file nantinya tidak terlalu besar. Background content adalah background color kemudian klik OK.
4. Anda akan masuk pada kanvas/ ruang kerja Adobe Photoshop baru dengan nama layer Background dalam kondisi terkunci. Duplikat layer tersebut dengan klik kanan pada mouse (posisi pointer mouse berada di layer Background) kemudian beri nama LATAR. Kemudian Open file photo sebagai obyek utama yang telah kita hilangkan backgroundnya, klik tombol "Restore Down " yang berada disudut kanan atas ruang kerja sehingga akan muncul dua kanvas/ ruang kerja adobe photoshop. Dengan MOVE TOOL, tekan dan tahan photo dengan T-mouse kemudian geser ke ruang kerja yang telah kita siapkan sebelumnya sehingga muncul layer baru. Ganti nama layer baru tersebut dengan nama "CEWEK".
5. Pilih layer LATAR , kemudian klik LAYER > Layer Style > Gradient Overlay. Gunakan Opacity 81 % ; centang kotak Reverse ; Style = Reflected ; centang Align with layer Angle = - 72 o dan scale = 82 % kemudian klik OK.
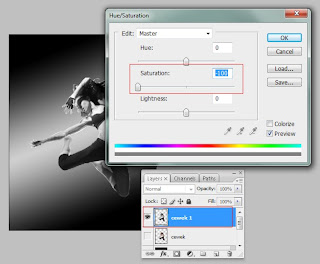
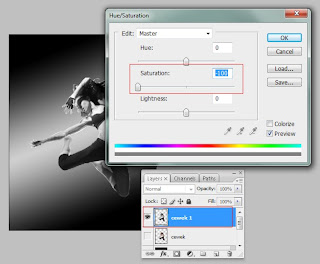
6. Duplikasi layer "Cewek" beri nama "cewek 1" kemudian hide Layer Cewek dengan klik icon mata. Pilih layer Cewek 1 kemudian pergi ke Image > Adjustment > Hue/ Saturation. Untuk nilai saturation adalah -100 sehingga menghasilkan Grayscale Photo.

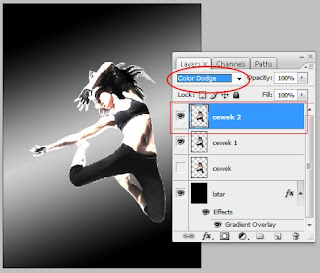
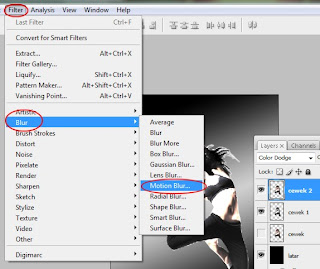
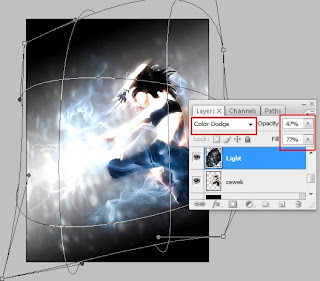
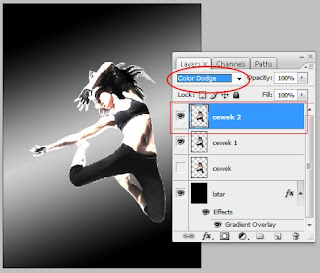
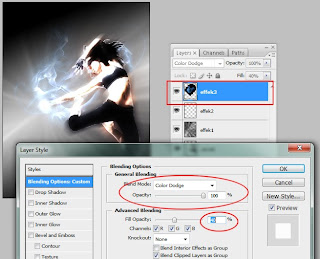
7. Duplikasi layer CEWEK kemudian beri nama CEWEK 2, taruh di atas layer CEWEK 1 dan aktifkan icon mata. Ubah Blend Mode ke Color Dodge, kemudian klik Filter > Blur > Motion Blur > Angle = 450 dan 50 px untuk Distance kemudian klik OK.


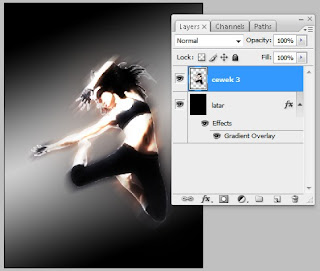
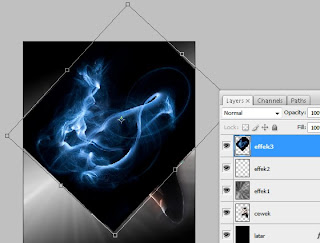
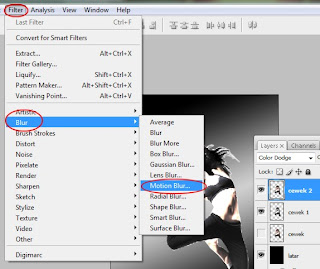
8. Duplikasi lagi layer CEWEK dan beri nama CEWEK 3, letakkan diatas layer CEWEK 2. Kemudian aktifkan icon mata (indicates layer visibility ). Ubah Blend Mode ke Overlay, setelah itu klik Filter > Blur > Gaussian Blur, gunakan 7 px untuk radiusnya.
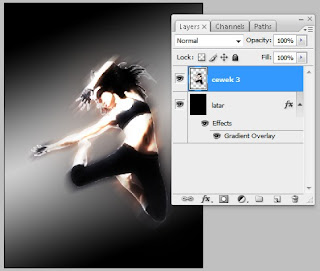
9. Aktifkan Layer Cewek kemudian klik Filter> Blur > Gaussian Blur , gunakan 45 px untuk Radius dan ubah Blend Mode ke Color Dodge.
10. Seleksi dan group layer Cewek hingga layer Cewek 3, klik kanan pada T-mouse kemudian klik MERGE Layers, sehingga keempat layer tersebut menyatu menjadi layer CEWEK 3. Ubah nama layer menjadi Layer CEWEK.

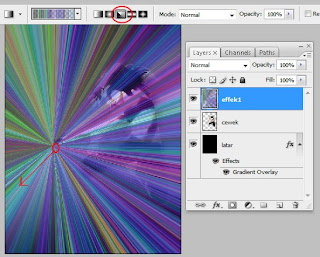
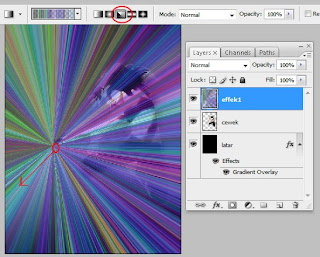
11. Pilih Gradient Tool (G), arahkan pointer T-mouse ke area "Click to Edit the Gradient" maka akan masuk di Gradient Editor. Ubah Gradient Type = noise > Roughness = 100 % , centang RESTRICT COLORS dan ADD TRANSPARENCY kemudian klik OK. Buat layer baru dengan nama EFEK 1 di atas layer Cewek, pilih Angle Gradient Style kemudian arahkan pointer T-Mouse pada telapak kanan cewek lalu tekan T-mouse tahan dan geser pointer ke arah serong kiri bawah.

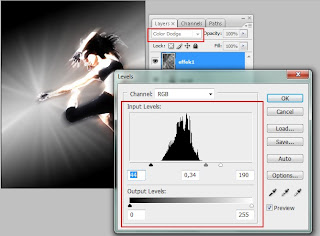
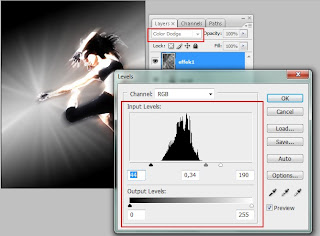
12. Pergi ke IMAGE > Adjustments >Desaturate, kemudian ke FILTER > Blur > Gaussian Blur. Gunakan 3 px untuk radius, ubah Blend Mode ke Color Dodge dan pergi ke Image> Adjusments > Levels. Atur Input Level (44) (0,34) (140) dan Output Level (0) (255).

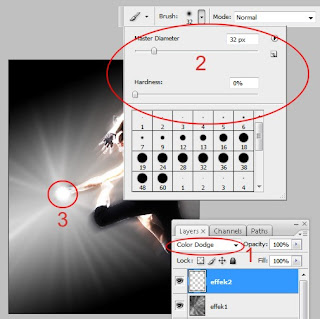
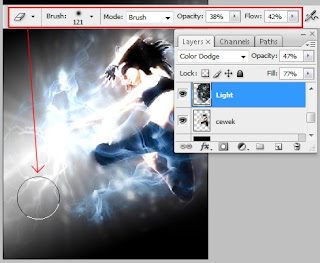
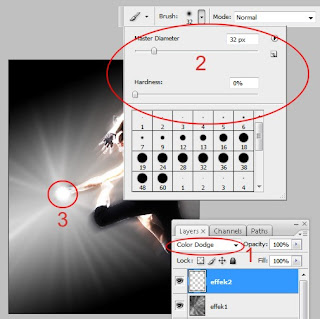
13. Buat layer baru dengan nama EFEK 2 di atas layer Efek 1, ubah Blend Mode ke Color Dodge. Pilih Brush Tool, pada Master Diameter = 32 px dan Hardness = 0 dengan warna putih (ffffff). Buat bulatan pada telapak tangan pada photo. Langkah ini akan menghasilkan efek cahaya.

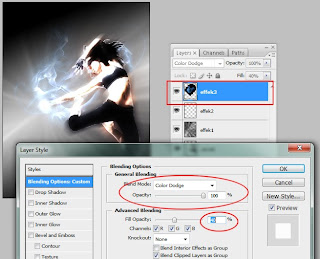
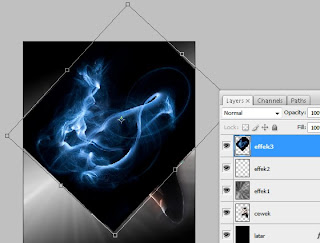
14. Langkah selanjutnya, kita akan membuat efek asap (smoke). Silahkan buka file smoke yang telah kita siapkan sebelumnya. Lakukan drag photo smoke ke ruang kerja utama. Beri nama EFEK 3 pada layer smoke tersebut. Ubah Blend Mode ke Color Dodge dengan FILL OPACITY = 40 %. Atur posisi layer dengan menekan CTRL - T buat rotasi sesuai dengan posisi yang diinginkan.


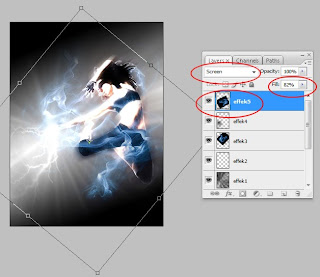
15. Sekarang kita akan membuat efek petir. Buka file petir yang kita siapkan dan drag ke ruang kerja utama atur posisi pada telapak kanan dari photo, beri nama layer EFEK 4. Untuk mengaburkan background pergi ke IMAGE > Adjustments > Desature. Ubah Blend Mode ke Color Dodge dengan Fill Opacity = 28 % . Gunakan ERASER TOOL untuk menghapus bagian yang tidak diperlukan, sebelumnya turunkan nilai Opacity = 34 % dan Flow = 50%. Untuk memfokuskan petir gunakan Ctrl -T klik kanan T-mouse kemudian pilih WRAP.

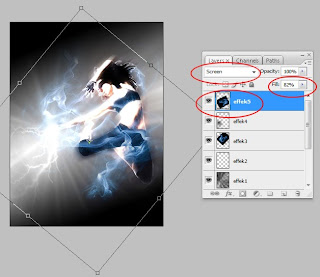
16. Duplikasi layer EFEK 3, beri nama EFEK 5 kemudian ubah Blend Mode ke Screen dengan FILL = 82% atur rotasi dengan menggunakan Ctrl- T.

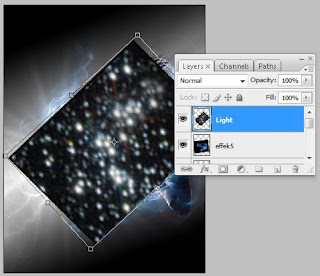
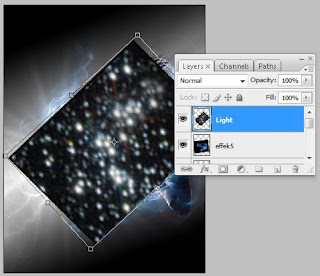
17. Untuk memberikan efek serpihan cahaya, buka file star yang telah kita siapkan kemudian drag ke kanvas utama beri nama LIGHT untuk layer tersebut.

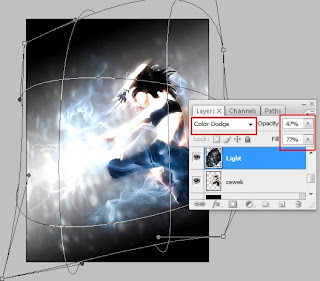
18. Layer LIGHT silahkan taruh di atas layer Cewek. Ubah Blend mode ke Color Dodge kemudian atur Opacity = 59 % dan FILL = 77%.Tekan Ctrl T > klik kanan T-mouse > Wrap untuk mengatur posisi efek.

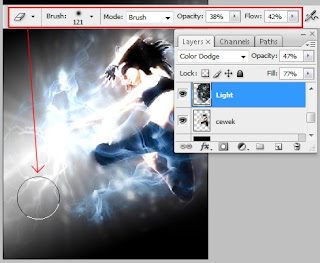
19. Gunakan ERASER TOOL >Opacity = 38% > Flow=42% untuk menghapus bagian yang tidak diperlukan.

Hasil akhir dapat anda lihat di bagian atas posting ini.
Selamat mencoba...............

Berikut ini langkah demi langkah yang harus kita kerjakan. ( Mohon maaf bila dalam tutorial ini ada hal yang keliru, maklum saya baru belajar photoshop ).
1. Langkah awal sebelum membuat modifikasi photo, sebaiknya siapkan photo sebagai obyek utama maupun foto pendukung seperti asap (smoke), petir, bintang dan lain-lain. Sebagaimana photo yang saya jadikan obyek pada tutorial ini, saya download di http://www.istockphoto.com/file_search.php?action=file&lightboxID=5542947.
2. Photo yang telah didownload harus dibuang backgroundnya dengan menggunakan "Polygonal Lasso Tool" dan tombol "Delete" pada keyboard. Atau menggunakan trik lain yang mungkin para pengujung blog ini lebih tahu.
3. Disaat membuka aplikasi adobe lakukan Set Foreground color dengan warna putih (ffffff) dan set background color dengan warna hitam (000000). Buat File baru pada Adobe Photoshop dengan ukuran W=450 px dan H=600 px, resolution = 300 px/cm, color mode RGB color 8 bit agar ukuran file nantinya tidak terlalu besar. Background content adalah background color kemudian klik OK.
4. Anda akan masuk pada kanvas/ ruang kerja Adobe Photoshop baru dengan nama layer Background dalam kondisi terkunci. Duplikat layer tersebut dengan klik kanan pada mouse (posisi pointer mouse berada di layer Background) kemudian beri nama LATAR. Kemudian Open file photo sebagai obyek utama yang telah kita hilangkan backgroundnya, klik tombol "Restore Down " yang berada disudut kanan atas ruang kerja sehingga akan muncul dua kanvas/ ruang kerja adobe photoshop. Dengan MOVE TOOL, tekan dan tahan photo dengan T-mouse kemudian geser ke ruang kerja yang telah kita siapkan sebelumnya sehingga muncul layer baru. Ganti nama layer baru tersebut dengan nama "CEWEK".
5. Pilih layer LATAR , kemudian klik LAYER > Layer Style > Gradient Overlay. Gunakan Opacity 81 % ; centang kotak Reverse ; Style = Reflected ; centang Align with layer Angle = - 72 o dan scale = 82 % kemudian klik OK.
6. Duplikasi layer "Cewek" beri nama "cewek 1" kemudian hide Layer Cewek dengan klik icon mata. Pilih layer Cewek 1 kemudian pergi ke Image > Adjustment > Hue/ Saturation. Untuk nilai saturation adalah -100 sehingga menghasilkan Grayscale Photo.

7. Duplikasi layer CEWEK kemudian beri nama CEWEK 2, taruh di atas layer CEWEK 1 dan aktifkan icon mata. Ubah Blend Mode ke Color Dodge, kemudian klik Filter > Blur > Motion Blur > Angle = 450 dan 50 px untuk Distance kemudian klik OK.


8. Duplikasi lagi layer CEWEK dan beri nama CEWEK 3, letakkan diatas layer CEWEK 2. Kemudian aktifkan icon mata (indicates layer visibility ). Ubah Blend Mode ke Overlay, setelah itu klik Filter > Blur > Gaussian Blur, gunakan 7 px untuk radiusnya.
9. Aktifkan Layer Cewek kemudian klik Filter> Blur > Gaussian Blur , gunakan 45 px untuk Radius dan ubah Blend Mode ke Color Dodge.
10. Seleksi dan group layer Cewek hingga layer Cewek 3, klik kanan pada T-mouse kemudian klik MERGE Layers, sehingga keempat layer tersebut menyatu menjadi layer CEWEK 3. Ubah nama layer menjadi Layer CEWEK.

11. Pilih Gradient Tool (G), arahkan pointer T-mouse ke area "Click to Edit the Gradient" maka akan masuk di Gradient Editor. Ubah Gradient Type = noise > Roughness = 100 % , centang RESTRICT COLORS dan ADD TRANSPARENCY kemudian klik OK. Buat layer baru dengan nama EFEK 1 di atas layer Cewek, pilih Angle Gradient Style kemudian arahkan pointer T-Mouse pada telapak kanan cewek lalu tekan T-mouse tahan dan geser pointer ke arah serong kiri bawah.

12. Pergi ke IMAGE > Adjustments >Desaturate, kemudian ke FILTER > Blur > Gaussian Blur. Gunakan 3 px untuk radius, ubah Blend Mode ke Color Dodge dan pergi ke Image> Adjusments > Levels. Atur Input Level (44) (0,34) (140) dan Output Level (0) (255).

13. Buat layer baru dengan nama EFEK 2 di atas layer Efek 1, ubah Blend Mode ke Color Dodge. Pilih Brush Tool, pada Master Diameter = 32 px dan Hardness = 0 dengan warna putih (ffffff). Buat bulatan pada telapak tangan pada photo. Langkah ini akan menghasilkan efek cahaya.

14. Langkah selanjutnya, kita akan membuat efek asap (smoke). Silahkan buka file smoke yang telah kita siapkan sebelumnya. Lakukan drag photo smoke ke ruang kerja utama. Beri nama EFEK 3 pada layer smoke tersebut. Ubah Blend Mode ke Color Dodge dengan FILL OPACITY = 40 %. Atur posisi layer dengan menekan CTRL - T buat rotasi sesuai dengan posisi yang diinginkan.


15. Sekarang kita akan membuat efek petir. Buka file petir yang kita siapkan dan drag ke ruang kerja utama atur posisi pada telapak kanan dari photo, beri nama layer EFEK 4. Untuk mengaburkan background pergi ke IMAGE > Adjustments > Desature. Ubah Blend Mode ke Color Dodge dengan Fill Opacity = 28 % . Gunakan ERASER TOOL untuk menghapus bagian yang tidak diperlukan, sebelumnya turunkan nilai Opacity = 34 % dan Flow = 50%. Untuk memfokuskan petir gunakan Ctrl -T klik kanan T-mouse kemudian pilih WRAP.

16. Duplikasi layer EFEK 3, beri nama EFEK 5 kemudian ubah Blend Mode ke Screen dengan FILL = 82% atur rotasi dengan menggunakan Ctrl- T.

17. Untuk memberikan efek serpihan cahaya, buka file star yang telah kita siapkan kemudian drag ke kanvas utama beri nama LIGHT untuk layer tersebut.

18. Layer LIGHT silahkan taruh di atas layer Cewek. Ubah Blend mode ke Color Dodge kemudian atur Opacity = 59 % dan FILL = 77%.Tekan Ctrl T > klik kanan T-mouse > Wrap untuk mengatur posisi efek.

19. Gunakan ERASER TOOL >Opacity = 38% > Flow=42% untuk menghapus bagian yang tidak diperlukan.

Hasil akhir dapat anda lihat di bagian atas posting ini.
Selamat mencoba...............
Langganan:
Komentar (Atom)
Mockup Hijab Adobe Photoshop Tutorial - FREE FILE PSD
Mockup Hijab Adobe Photoshop adalah tutorial tentang bagaimana cara merubah warna hijab maupun coraknya. Jika anda ingin mendownload file ...
-
Sebagaimana kita ketahui, bahwa dalam peradaban "JAWA" banyak kita jumpai aturan-aturan yang bersifat mengikat. Hal ini karena at...
-
Berdasarkan pengalaman dari memberikan tutorial tentang cara install Revolution City dan juga permintaan dari sobatku yang baik hati, baik h...
-
Saat sarapan, si "TOLE" kecil tanya ama bapak-e. Si Tole : " Yah... sekarang Ibu goreng Tahu & Tempe sedikit,ya ? ...



