Sebagimana yang telah saya janjikan pada posting
Gallery Adobe Photoshop, kali ini saya akan mengajak sharing bagaimana langkah memadukan beberapa photo sehingga antara photo yang satu dengan yang lainnya saling mendukung dan memberikan effek .

Berikut ini langkah demi langkah yang harus kita kerjakan. ( Mohon maaf bila dalam tutorial ini ada hal yang keliru, maklum saya baru belajar photoshop ).
1. Langkah awal sebelum membuat modifikasi photo, sebaiknya siapkan photo sebagai obyek utama maupun foto pendukung seperti asap (smoke), petir, bintang dan lain-lain. Sebagaimana photo yang saya jadikan obyek pada tutorial ini, saya download di http://www.istockphoto.com/file_search.php?action=file&lightboxID=5542947.
2. Photo yang telah didownload harus dibuang backgroundnya dengan menggunakan "Polygonal Lasso Tool" dan tombol "Delete" pada keyboard. Atau menggunakan trik lain yang mungkin para pengujung blog ini lebih tahu.
3. Disaat membuka aplikasi adobe lakukan Set Foreground color dengan warna putih (ffffff) dan set background color dengan warna hitam (000000). Buat File baru pada Adobe Photoshop dengan ukuran W=450 px dan H=600 px, resolution = 300 px/cm, color mode RGB color 8 bit agar ukuran file nantinya tidak terlalu besar. Background content adalah background color kemudian klik OK.
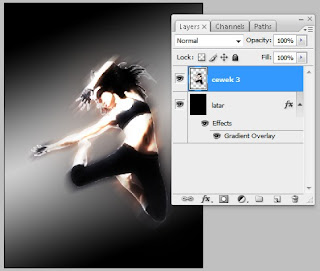
4. Anda akan masuk pada kanvas/ ruang kerja Adobe Photoshop baru dengan nama layer Background dalam kondisi terkunci. Duplikat layer tersebut dengan klik kanan pada mouse (posisi pointer mouse berada di layer Background) kemudian beri nama LATAR. Kemudian Open file photo sebagai obyek utama yang telah kita hilangkan backgroundnya, klik tombol "Restore Down " yang berada disudut kanan atas ruang kerja sehingga akan muncul dua kanvas/ ruang kerja adobe photoshop. Dengan MOVE TOOL, tekan dan tahan photo dengan T-mouse kemudian geser ke ruang kerja yang telah kita siapkan sebelumnya sehingga muncul layer baru. Ganti nama layer baru tersebut dengan nama "CEWEK".
5. Pilih layer LATAR , kemudian klik LAYER > Layer Style > Gradient Overlay. Gunakan Opacity 81 % ; centang kotak Reverse ; Style = Reflected ; centang Align with layer Angle = - 72 o dan scale = 82 % kemudian klik OK.
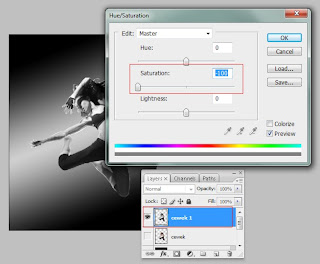
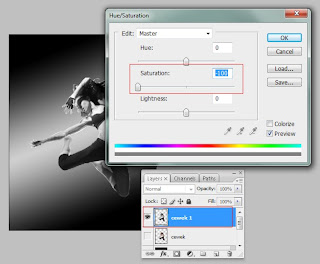
6. Duplikasi layer "Cewek" beri nama "cewek 1" kemudian hide Layer Cewek dengan klik icon mata. Pilih layer Cewek 1 kemudian pergi ke Image > Adjustment > Hue/ Saturation. Untuk nilai saturation adalah -100 sehingga menghasilkan Grayscale Photo.

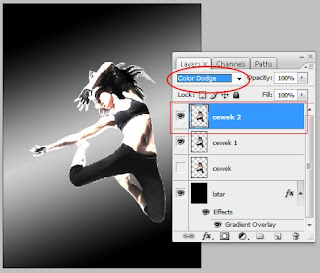
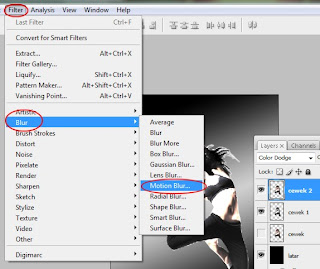
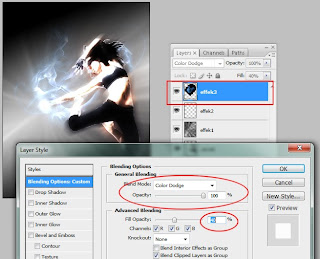
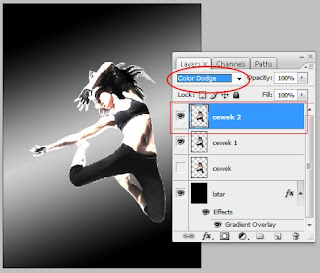
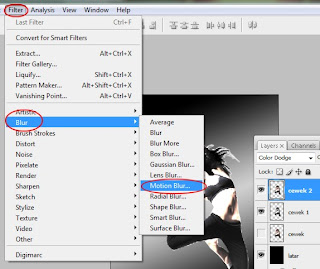
7. Duplikasi layer CEWEK kemudian beri nama CEWEK 2, taruh di atas layer CEWEK 1 dan aktifkan icon mata. Ubah Blend Mode ke Color Dodge, kemudian klik Filter > Blur > Motion Blur > Angle = 450 dan 50 px untuk Distance kemudian klik OK.


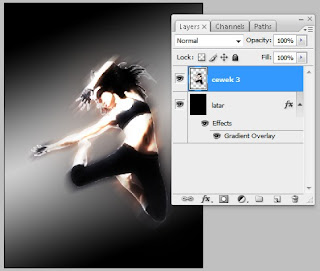
8. Duplikasi lagi layer CEWEK dan beri nama CEWEK 3, letakkan diatas layer CEWEK 2. Kemudian aktifkan icon mata (indicates layer visibility ). Ubah Blend Mode ke Overlay, setelah itu klik Filter > Blur > Gaussian Blur, gunakan 7 px untuk radiusnya.
9. Aktifkan Layer Cewek kemudian klik Filter> Blur > Gaussian Blur , gunakan 45 px untuk Radius dan ubah Blend Mode ke Color Dodge.
10. Seleksi dan group layer Cewek hingga layer Cewek 3, klik kanan pada T-mouse kemudian klik MERGE Layers, sehingga keempat layer tersebut menyatu menjadi layer CEWEK 3. Ubah nama layer menjadi Layer CEWEK.

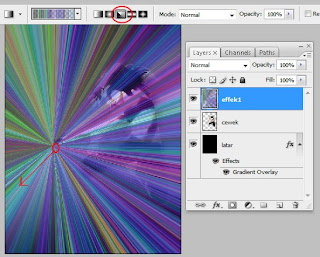
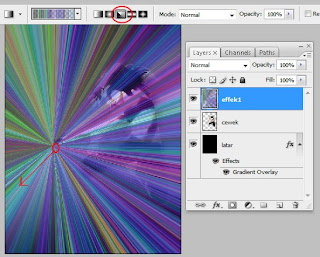
11. Pilih Gradient Tool (G), arahkan pointer T-mouse ke area "Click to Edit the Gradient" maka akan masuk di Gradient Editor. Ubah Gradient Type = noise > Roughness = 100 % , centang RESTRICT COLORS dan ADD TRANSPARENCY kemudian klik OK. Buat layer baru dengan nama EFEK 1 di atas layer Cewek, pilih Angle Gradient Style kemudian arahkan pointer T-Mouse pada telapak kanan cewek lalu tekan T-mouse tahan dan geser pointer ke arah serong kiri bawah.

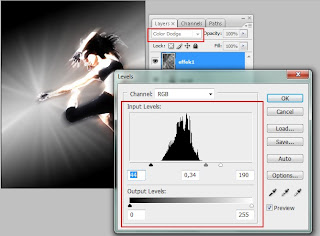
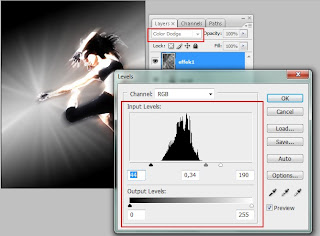
12. Pergi ke IMAGE > Adjustments >Desaturate, kemudian ke FILTER > Blur > Gaussian Blur. Gunakan 3 px untuk radius, ubah Blend Mode ke Color Dodge dan pergi ke Image> Adjusments > Levels. Atur Input Level (44) (0,34) (140) dan Output Level (0) (255).

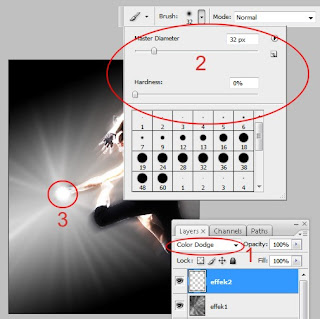
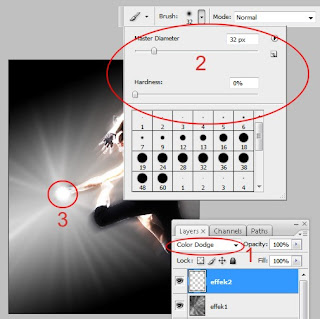
13. Buat layer baru dengan nama EFEK 2 di atas layer Efek 1, ubah Blend Mode ke Color Dodge. Pilih Brush Tool, pada Master Diameter = 32 px dan Hardness = 0 dengan warna putih (ffffff). Buat bulatan pada telapak tangan pada photo. Langkah ini akan menghasilkan efek cahaya.

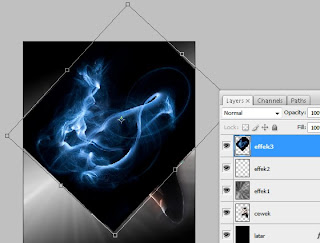
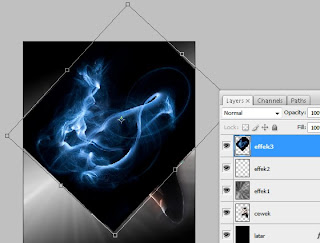
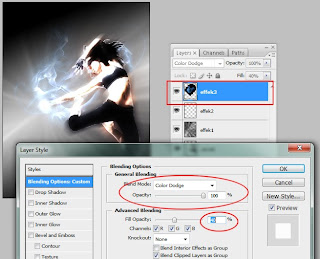
14. Langkah selanjutnya, kita akan membuat efek asap (smoke). Silahkan buka file smoke yang telah kita siapkan sebelumnya. Lakukan drag photo smoke ke ruang kerja utama. Beri nama EFEK 3 pada layer smoke tersebut. Ubah Blend Mode ke Color Dodge dengan FILL OPACITY = 40 %. Atur posisi layer dengan menekan CTRL - T buat rotasi sesuai dengan posisi yang diinginkan.


15. Sekarang kita akan membuat efek petir. Buka file petir yang kita siapkan dan drag ke ruang kerja utama atur posisi pada telapak kanan dari photo, beri nama layer EFEK 4. Untuk mengaburkan background pergi ke IMAGE > Adjustments > Desature. Ubah Blend Mode ke Color Dodge dengan Fill Opacity = 28 % . Gunakan ERASER TOOL untuk menghapus bagian yang tidak diperlukan, sebelumnya turunkan nilai Opacity = 34 % dan Flow = 50%. Untuk memfokuskan petir gunakan Ctrl -T klik kanan T-mouse kemudian pilih WRAP.

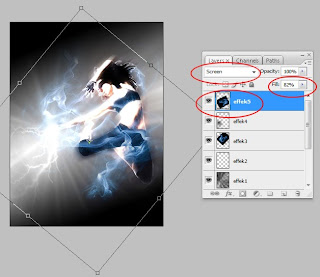
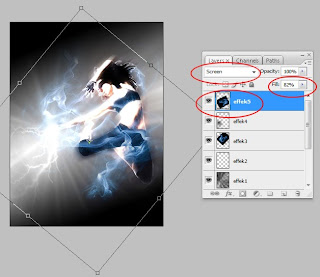
16. Duplikasi layer EFEK 3, beri nama EFEK 5 kemudian ubah Blend Mode ke Screen dengan FILL = 82% atur rotasi dengan menggunakan Ctrl- T.

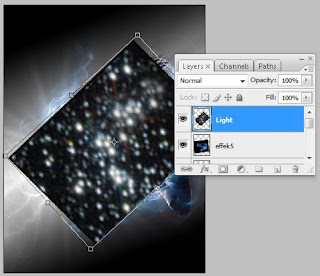
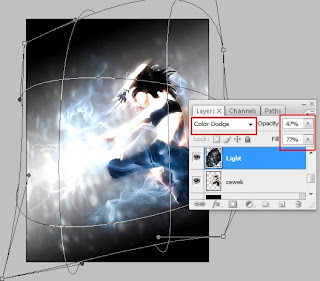
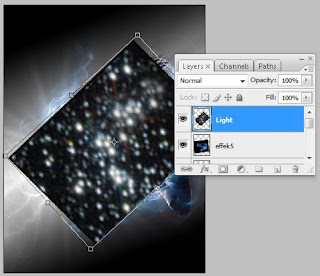
17. Untuk memberikan efek serpihan cahaya, buka file star yang telah kita siapkan kemudian drag ke kanvas utama beri nama LIGHT untuk layer tersebut.

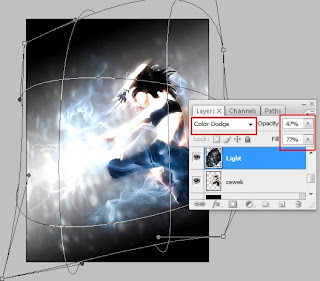
18. Layer LIGHT silahkan taruh di atas layer Cewek. Ubah Blend mode ke Color Dodge kemudian atur Opacity = 59 % dan FILL = 77%.Tekan Ctrl T > klik kanan T-mouse > Wrap untuk mengatur posisi efek.

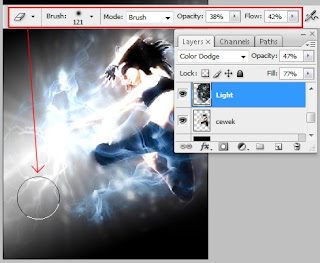
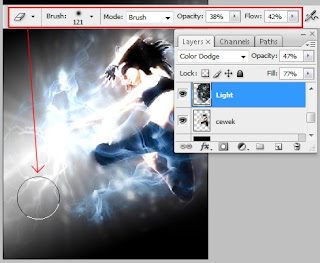
19. Gunakan ERASER TOOL >Opacity = 38% > Flow=42% untuk menghapus bagian yang tidak diperlukan.

Hasil akhir dapat anda lihat di bagian atas posting ini.
Selamat mencoba...............