Tutorial kali ini adalah membuat efek air berada di atas objek. Disini saya mengambil permukaan daun sebagai obyeknya.
Yang dilakukan pertama kali adalah membuka file daun yang sudah kita simpan di hardisk kita. Anda juga bisa mendownloadnya di internet.
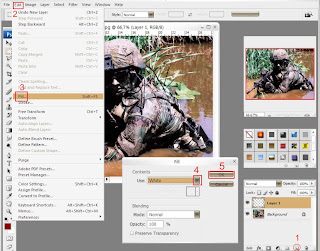
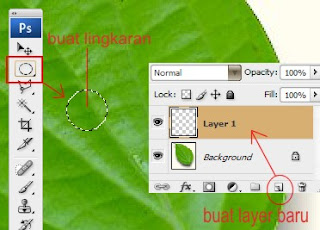
1. Setelah kita membuka gambar daun kemudian kita klik "Create a new Layer".
2. Kemudian klik " Elliptical Marquee Tool" dan buat lingkaran sesuai selera, Sekarang tekan huruf D pada keyboard Anda untuk membuat foreground warna hitam dan latar belakang warna putih.

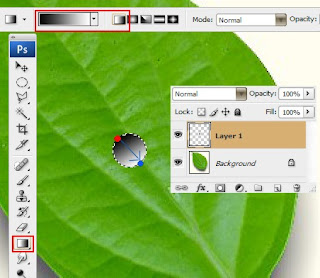
3. Dengan posisi lingkaran masih aktif, select "Gradient Tool" dan select "Linear Gradient di bar pilihan di atas.
4. Tarik garis lurus dari tanda "merah" ke "biru". Setelah selesai, hapus seleksi dengan menekan Ctrl + D (perintah + D pada Mac) pada keyboard

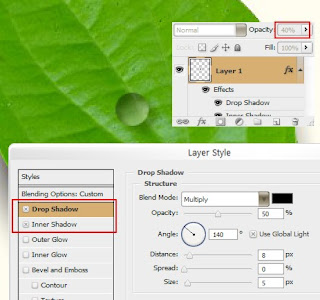
5. Atur transparansi (Opacity) dengan menggeser Scroll Navigasi hingga mencapai 40%.
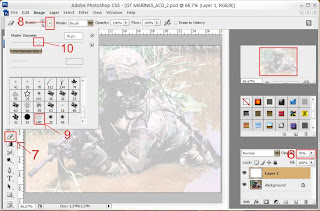
6. Pada pilihan Layer, klik Layer Style dan berikan efek "Drop shadow " dan "Inner shadow".

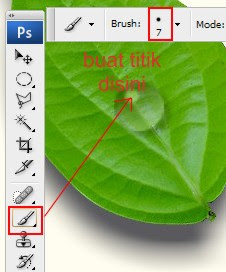
7. Kemudian tekan X pada keyboard membuat foreground warna putih, lalu pada toolbar klik "Brush Tool" dan buat sebuah titik seperti pada gambar.

Anda bisa membuat beberapa butiran air dengan cara klik kanan pada mouse (posisi pointer mouse berada pada layer butiran air ) untuk membuat duplicate layer butiran air tersebut. Anda juga bisa menggunakan Ctrl- T untuk merubah besar kecilnya ukuran butiran air. Anda dapat membuat variasi bentuk butiran dengan cara Pilih Filter kemudian pilih Liquity. Dalam jendela Liquity anda bisa berexperimen untuk membentuk duplicate-duplicate dari layer butiran air tersebut.
Selamat mencoba.