Ini merupakan tip singkat, bagaimana cara mengcrop sebagian gambar yang kita inginkan dari gambar yang ada.
Ide Posting ini muncul saat bC mencoba scan dan cropping sebuah peta latihan. Langkah awal tentunya scan dulu bagian peta yang kita inginkan.
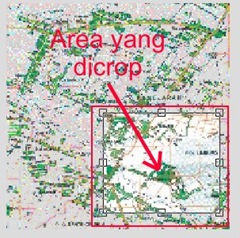
Gambar di samping kanan adalah merupakan bagian peta yang telah kita scan.
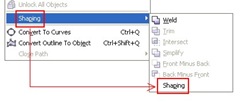
Kemudian langkah selanjutnya adalah klik button CROP Tools pada toolbox.
Icon dalam kotak merah merupakan Crop Tool yang nantinya akan kita gunakan untuk mengcroping bagian peta yang kita kehendaki.
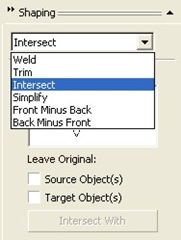
Langkah selanjutnya adalah, Arahkan mouse pada bagian peta yang akan kita crop, kemudian seleksi bagian peta klik mouse disertai dengan menggeser mouse sesuai kelebaran bidang peta yang kita kehendaki.
Gambar disamping merupakan proses bagaimana cara mengcrop sebuah peta.
Nampak pada bagian di luar area kota merah berwarna agak gelap, ini merupakan bagian yang nantinya akan hilang.
Sedangkan bagian peta yang berada di dalam kotak merah berwarna cerah, ini merupakan area yang dicrop.
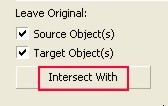
Langkah selanjutnya adalah setelah kita yakin dengan bagian peta yang akan dicrop, maka klik 2 kali pada mouse, sehingga bagian yang terseleksi akan tetap berada pada tempatnya, sedangkan bagian yang berwarna gelap atau yang tidak terseleksi akan hilang.
Gambar disamping merupakan hasil daripada proses cropping.
Semoga tip singkat ini menambah pengetahuan kita.
Tak Lupa mengucapkan selamat menjalankan Ibadah Puasa, semoga ibadah kita diterima Allah SWT.