Tutorial kali ini merupakan pengalaman saya dalam merubah tampilan
bCOMStudio, yaitu bagaimana agar navigasi menu tidak monoton selalu berada di header-bottom atau di bagian atas header maupun sidebar.
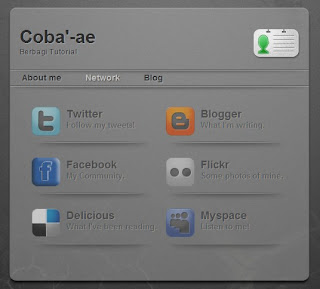
Sliding Vertical Panel dapat dimanfaatkan untuk menempatkan menu navigasi dan keterangan lain yang menyangkut isi dari blog. Sliding Vertical Panel dibuat dengan menggunakan perpaduan jQuery dan CSS3.

Coba silahkan berkunjung di
bCOMStudio, dan silahkan klik Button Navigasi maka anda akan menyaksikan bagaimana Sliding Vertical Panel bekerja dan apa saja isinya. Tentu saja isi daripada Sliding Vertikal Panel tergantung selera pembuatnya.
Langkah demi langkah cara membuat Sliding Vertical Panel.
1. Login ke Blogger.
2. Tata letak > Edit Html . Tidak perlu mencentang Expand Template Widget
3. Tambahkan kode dibawah ini, diatas kode ]]></b:skin>
/*------Sliding Vertical Panel------*/
.panel {
position: fixed;
top: 50px;
left: 0;
display: none;
background: #000000;
border:1px solid #111111;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 30px;
filter: alpha(opacity=90);
opacity: .90;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #9FC54E;
text-decoration: none;
border-bottom: 1px solid #9FC54E;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
border-bottom: 1px solid #ffffff;
}
a.trigger{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 15px;
font-weight: 700;
background:#333333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: fixed;
text-decoration: none;
top: 10px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 20px;
font-weight: 700;
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAChaRW_cRrTDfswhWRdvQjXCheevHRZ61L95w4KESek4B8EvbBzkWiGaUEY2mGje5deQDuybVBZoG2j5rUhQjq4xXtCN5QmpYaIqdgVGgpiNme3Vz_YsSLSkNeU5SQryoF0jYpr_8Iuom/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIExymgQDup0Bw-54mEYpCNmIfDDvNdejIfFUPC39DR06m7HtP37Bk-0zYI1o57QESvFp588hNa-f04BBftNCDWeXxzuxIOdm6Z4vOy96DdRYN61yHFFuokjpwyMtkHCz4cNlUELuZY7gX/s1600/minus.png) 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 130px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
ul{
padding: 0;
margin: 0;
list-style-type: none;
}
ul li{
padding: 0;
margin: 0;
list-style-type: none;
}
hr{
background-color: #333333;
height: 1px;
}
4. Tambahkan kode jQuery JavaScript Library v1.3.2 dibawah kode ]]></b:skin>:
<!-- jQuery Call -->
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<!-- End of jQuery Call -->
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
5. Tambahkan kode dibawah ini pada bagian body ( diatas kode </body> )
<div class='panel'>
<h3>Judul Panel Anda</h3>
<p>Isikan kalimat pembuka disini</p>
<h3>About Me</h3>
<a href='URL profil blogger' target='_blank'><img class='right' src='URL Image' style='border:0;margin: 3px 3px 6px 8px; padding: 5px;background: #222222;border: 1px solid #333333;float:right;'/></a>
<p>Tuliskan info tentang profil</p>
<div style='clear:both;'/>
<div class='columns'>
<div class='colleft'>
<h3>Navigation</h3>
<ul>
<li><a href='http://bcomstudio.blogspot.com' title='home'>Home</a></li>
<li><a href='#' title='tab-2'>Tab-2</a></li>
<li><a href='#' title='tab-3'>Tab-3</a></li>
<li><a href='#' title='tab-4'>Tab-4</a></li>
<li><a href='#' title='tab-5'>Tab-5</a></li>
</ul>
</div>
<div class='colright'>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
<h3>Isikan Judul</h3>
<ul>
<li>><a href='URL' target='_blank'>Judul</a></li>
<li>><a href='URL' target='_blank'>Judul</a></li>
/*...... tambahkan sesuai keinginan .....*/
</ul>
</div>
</div>
<div style='clear:both;'/>
</div>
<a class='trigger' href='#'>Navigasi</a>
Untuk isian pada point 5, tergantung kreatifitas anda.
6. Jika anda ingin menerapkan jQuery JavaScript Library v1.3.2 secara langsung disaat edit HTML pada Blogger, silahkan download kode tersebut kemudian isikan sesuai petunjuk dibawah ini :
<script type='text/javascript'>
//<![CDATA[
.... isikan kode jQuery JavaScript Library v1.3.2 disini ...
//]]>
</script>
Jika anda ingin mengetahui secara lengkap tentang tutorial ini dan bagaimana penerapan dari kode-kode diatas silahkan download
DISINI.Selamat mencoba.